Melhores sites para aprender ou melhorar seu conhecimento de codificação HTML
Se você deseja aprender HTML(learn HTML) no seu próprio tempo e ritmo, esses sites estão entre as melhores opções para aprimorar sua educação. No entanto, as coisas não serão fáceis – portanto, se você realmente leva isso a sério, talvez queira ter alguns exemplos de codificação ao seu alcance. Os programadores tendem a aprender melhor quando têm exemplos para trabalhar, então, a menos que você seja um gênio, isso não é para você.
Aprenda ou melhore a codificação HTML
Antigamente, os programadores de HTML tinham que gastar dinheiro em livros caros para aprender a codificar, mas não mais. A internet melhorou muito as coisas devido a vários sites que oferecem exemplos de codificação gratuitos gratuitamente.
Sim, você ainda tem a opção de pagar se quiser, mas se estiver com o orçamento apertado, então os sites que iam mencionar hoje devem ser de grande importância.
- W3 Schools
- Codecademy
- BitDegree
- Cão HTML
- Rede de Desenvolvedores Mozilla (MDN)
Vamos discutir isso de uma perspectiva mais detalhada.
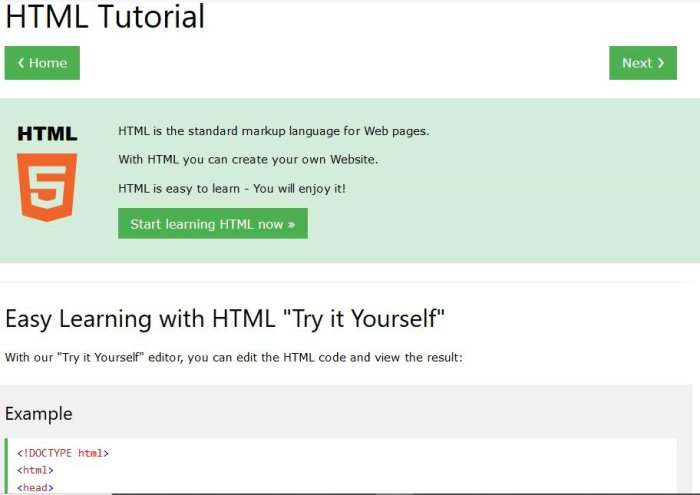
1] W3 Escolas

Amplamente considerado como o primeiro lugar para programadores, o W3Schools possui uma tonelada de exemplos de codificação para HTML , Python , PHP e muito mais. Este é o lugar para encontrar ótimos exemplos de programação em HTML e prometemos que você não ficará desapontado.
O site também oferece um espaço de tela dividida para os usuários testarem suas habilidades de codificação para aprender e se tornarem melhores programadores.
Leia(Read) : Ferramentas e programas(Programs) da Microsoft que podem ajudá-lo a ensinar as crianças a(teach Kids to Code) programar .
2] Codecademia

Até agora todos nós já deveríamos ter ouvido falar da Codecademy devido aos muitos anúncios ao longo dos anos. Tem um curso de treinamento HTML maravilhoso que se estende por cerca de 9 horas.
O curso não cobre tudo relacionado a HTML , mas pelo nosso entendimento, a maioria está na mesa ali. Tenha(Bear) em mente que o trabalho do curso será avançado, então prepare-se para isso antes de começar. Além disso, você não precisa ter conhecimento prévio de codificação.
Leia(Read) : Lista de sites que o ajudarão a aprender a codificar jogando e se divertindo(learn to Code playing Games & having Fun) .
3] BitGrau

O aprendizado interativo é o foco aqui, o que significa que é perfeito para quem quer aprender HTML . BitDegree fornece um guia para cada elemento HTML , para que você não perca nada. Pelo que vimos, cada guia explica precisamente o que cada elemento faz, mas não só isso, ele mostrará exemplos do código em ação.
Leia(Read) : Melhores sites para aprender codificação online gratuitamente(Best websites to learn Coding online for free) .
4] Cão HTML

HTMLDog é muito parecido com W3Schools , mas um pouco melhor. O site oferece uma enorme quantidade de conteúdo no que diz respeito aos tutoriais, e o HTML é um dos maiores. Mas não é só isso, se você quer aprender CSS e JavaScript , então este é um ótimo lugar também.
Cada exemplo tem uma demonstração. Mas o que é interessante é a quantidade de sintaxe que essas demonstrações cobrem.
Agora, quando você clicar em um elemento, uma página de codificação interativa aparecerá para você testar o que aprendeu.
Leia(Read) : Diferença entre linguagens de programação de baixo e alto nível(Difference between Low-level and High-level Programming languages) .
5] Rede de Desenvolvedores Mozilla (MDN)

O MDN(MDN) não foi projetado apenas para ensinar as pessoas a codificar em HTML , mas possui uma extensa lista de tutoriais e exemplos, portanto, você deve ter uma tonelada de informações para engolir ao aumentar seu conhecimento.
Desenvolvedores da Web de todo o mundo há muito elogiam a MDN por sua atenção aos detalhes, e isso é algo que funciona bem a seu favor, especialmente se você pretende se tornar um desenvolvedor da Web no futuro.
Leia(Read) : O que é a linguagem de programação R(What is R programming language) ?
Se você é um amador, os detalhes podem ser bastante intimidantes no começo, mas com o passar do tempo as coisas vão mudar.
Related posts
O que é GTK+ Runtime Environment? Por que seu PC need?
Como baixar arquivos de Github e visualizá-los
Melhores sites para aprender Coding online de graça
Manage legacy aplicativos da web com Microsoft's Enterprise Mode Site List Portal
Best Free C++ IDE para Windows 10
Notificações Visualizer permite testar notificações de aplicativos
Como importar ou exportar marcadores Google Chrome para um HTML file
Chrome Development Tools Tutorials, Tips, Tricks
Alternate Text Browser permite que você navegue várias Programming Idiomas
PerfView é uma ferramenta Performance Analysis e perfilamento de Microsoft
Webpage Conversion Tool: Export Webpage, HTML para File, File para HTML
Qual é a linguagem R programming e por que você deve usar XML
Melhorar código em Visual Studio Code com a ajuda de extensões
Dicas sobre o uso do Inspect Element de Google Chrome browser
Sites que ajudam você a aprender a Code jogando Games e se divertindo
Quais são os dados JSON format and JSON document database?
Como localizar HARD para encontrar HTML símbolos especiais online
O que é a linguagem de programação Java? Code exemplos
SynWrite Editor: Free Text & Source Code Editor para Windows 10
Download, Install, Learn Microsoft Small Basic programming Idioma
