Transmita URLs para computadores próximos usando o Google Tone.
Quando você está trabalhando com uma equipe, estar na mesma página é mais importante. Portanto(Hence) , a comunicação é o aspecto mais importante do trabalho em equipe. De todos os meios de comunicação digital disponíveis, vamos descobrir um não convencional neste post. Falando sobre transferência de dados de curta distância, existem algumas opções comuns disponíveis. Eles incluem Bluetooth , Infravermelho(Infrared) , Wi-Fi e mais alguns. Embora a maioria deles dependa de algum hardware extra, há mais um modo de transferência que pode acontecer por meio de um par de microfone e viva-voz. O Google Tone(Google Tone) é um bom exemplo de aplicativo que usa áudio para transferir pequenas informações, como texto e URLs . É um grátisExtensão do Chrome(Chrome extension) que permite compartilhar URLs com computadores próximos com ajuda de áudio. A extensão reproduz um áudio que pode ser gravado por computadores próximos para acessar a URL enviada.
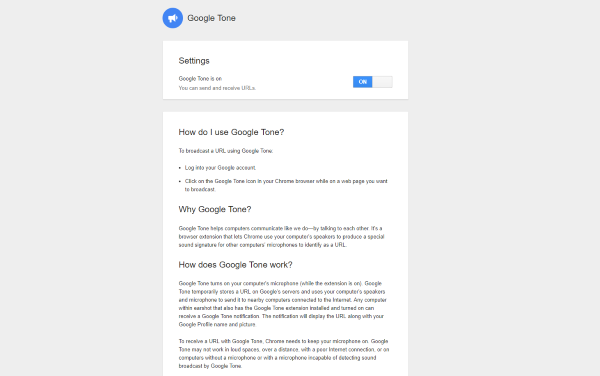
Google Tone para navegador Chrome
O Tone pode transmitir qualquer URL para computadores próximos usando os alto-falantes do seu computador. Ao mesmo tempo, também pode ouvir as mensagens recebidas de outros usuários do Tone.

A extensão é muito útil sempre que você deseja compartilhar uma URL rapidamente com as pessoas ao seu redor. O tom(Tone) pode ser usado durante uma apresentação ou uma demonstração em que é necessário compartilhar a URL com o público. O Tone(Tone) ainda não pode enviar informações para telefones, mas acreditamos que estará disponível em breve. Por enquanto, você pode transmitir URLs apenas para computadores próximos com a extensão Tone instalada no Google Chrome .
Usar a extensão é bastante simples. Basta(Just) instalar a extensão da Chrome Web Store e esperar até que o ícone azul do viva-voz apareça ao lado da barra de endereço. Uma vez lá, você pode clicar nesse ícone para compartilhar a URL do seu navegador com computadores próximos. Lembre(Remember) -se que para o Google Tone(Google Tone) funcionar; você deve ter desativado ou desconectado qualquer fone de ouvido ou fone de ouvido. Depois de clicar no botão, você poderá ouvir o áudio do seu computador que possui o URL incorporado. É aconselhável usar esta extensão quando houver menos ruído de fundo.
Além disso, se o Google Tone(Google Tone) for bem-sucedido ao enviar o URL , o ícone azul do alto-falante ficará verde, caso contrário, ficará vermelho. Para um funcionamento adequado, o microfone deve estar ativado e o Google Tone(Google Tone) deve ser capaz de se ouvir.
No lado do receptor, você poderá ver uma pequena notificação de que uma URL foi transmitida. Você pode clicar em abrir esta notificação e será redirecionado para o URL enviado pelo áudio. A extensão não abrirá automaticamente o URL para você, para que você fique protegido contra quaisquer links maliciosos que possam ser enviados por áudio.

Falando em segurança(security) , as URLs que você enviou são totalmente públicas. Qualquer pessoa que esteja ouvindo o áudio pode abrir esse URL em seu computador. Portanto, certifique-se de não enviar nada confidencial usando o Google Tone(Google Tone) .
Os URLs são compartilhados como se estivessem em uma mídia baseada em texto. Nenhuma informação de sessão ou credenciais salvas são transferidas, apenas o URL(URL) de texto simples é compartilhado no áudio.
O Google Tone(Google Tone) é uma ótima extensão que usa a tecnologia no seu melhor. Além disso, quando você envia algo usando o áudio, é como a maneira como você fala. O áudio não pode penetrar nas paredes e o volume pode ser ajustado para atingir um número adequado de pessoas. Por enquanto, o Google Tone(Google Tone) suporta apenas o compartilhamento de URL , mas esperamos mais recursos em breve. Uma implementação semelhante dessa tecnologia pode ser observada no Google Tez , um aplicativo UPI na Índia(India) que permite pagar a usuários próximos usando áudio. Clique (Click) aqui(here)(here) para obter o Google Tone.
Related posts
Como copiar URLs de todos Tabs aberto no Chrome and Firefox browser
Google Password Checkup Chrome extension ajuda a garantir contas
Tab Manager extensões para aumentar a produtividade em Google Chrome
Best YouTube extensões para Google Chrome para melhorar a experiência
Google Chrome extensões não trabalhar em Windows 10
Como integrar Chrome and Firefox com Windows 10 Timeline
Como corrigir File Download Erros em Google Chrome browser
Segurança, Privacy, Cleaning ferramentas para Edge, Firefox, Chrome, Opera
Chrome Browser Extensions para melhorar sua produtividade
Best Chrome extensões para maior produtividade em Windows PC
10 Best Chrome, Edge e Firefox extensões para salvar a página para ler mais tarde
Best Web Clipper Extensions para Google Chrome browser
Share Button Plugins para Chrome, Firefox and Edge browsers
Add Keyboard Shortcuts para Chrome, Edge and Firefox com Surfingkeys
Útil Link Checkers & URL Scanners para Chrome or Edge Browser
Como instalar e usar Sortd Gmail add-on no Chrome
MailTag para Gmail oferece rastreamento de e-mail, agendamento e auto follow-up
Como usar várias pastas Download em Firefox or Chrome
Clean-se Google Search Results Page para exibir apenas ligações orgânicas
Como mudar o Default Print Settings em Google Chrome
