Como criar imagens WebP animadas
Neste post, mostraremos como criar imagens WebP animadas . Uma imagem WebP animada é semelhante a um GIF animado . Você pode criar um WebP animado a partir de um vídeo, GIF animado ou outras imagens. Este post cobriu algumas opções fáceis de criadores de WebP animados . Quando a saída estiver pronta, você poderá abri-la no navegador Edge ou em qualquer outra (Edge)ferramenta do visualizador de imagens WebP(WebP image viewer tools) .
Como criar imagens WebP animadas
Adicionamos dois serviços gratuitos de criação de imagens WebP(WebP) animadas e dois softwares neste post:
- Criador de WebP animado
- Hnet.com
- Romeolight WebPconv
- FFmpeg.
1] Criador de WebP animado

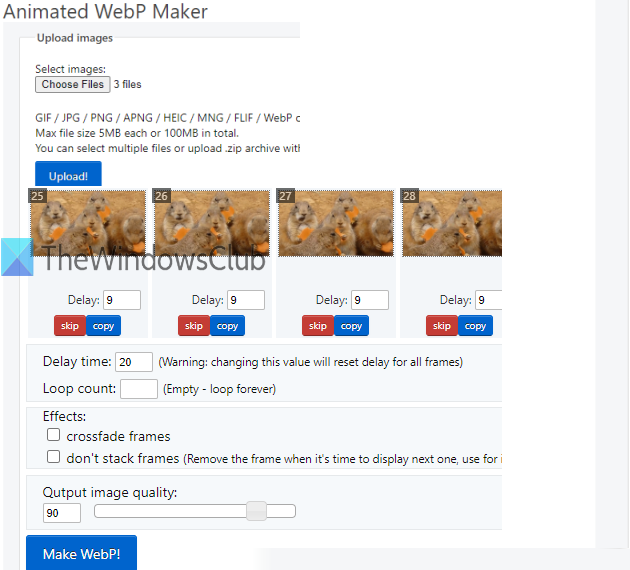
A ferramenta Animated WebP Maker faz parte de um serviço popular Ezgif.com . Você pode criar WebP animado com até 2.000 imagens, incluindo HEIC , PNG , WebP , GIF(animated GIF) animado , PNG animado(animated PNG) , etc. O tamanho total de todas as imagens é limitado a 100 MB e o tamanho de uma única imagem não deve ser maior que 5 MB .
Você também pode definir o tempo de atraso(delay time) para cada imagem, copiar uma imagem para adicioná-la como outro quadro para WebP animado de saída e pular uma imagem. Outra coisa é se as imagens de entrada forem de tamanhos diferentes, você poderá redimensioná-las automaticamente(resize them automatically) para ter a mesma altura e largura para a saída.
Para usar este Animated WebP Maker , abra sua página usando este link(this link) . Use o botão Escolher Arquivos(Choose Files) para adicionar imagens e pressione Upload!botão. Serão visíveis para você as miniaturas de todas as imagens que se tornarão os quadros do WebP animado . Para cada imagem, você verá opções de pular, copiar e tempo de atraso. Você também pode alterar a posição de uma imagem arrastando e soltando.
Existem algumas outras opções também, como definir contagem de loops(loop count) (deixe vazio para loop infinito), adicionar quadros de crossfade, definir a qualidade(quality) da saída Webp , etc. Use essas opções conforme o requisito. Por fim, clique em Make WebP!botão. Ele mostrará a visualização da imagem WebP animada . Agora você pode baixar essa imagem usando o ícone salvar .(save)
2] Hnet.com

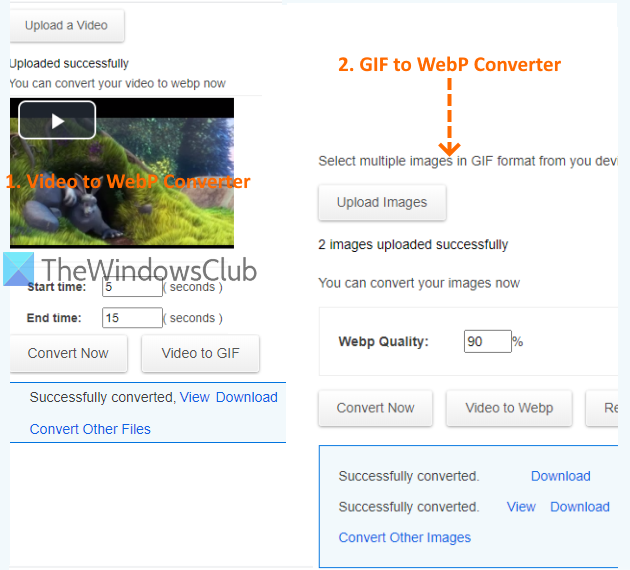
O serviço Hnet.com(Hnet.com) permite criar imagens WebP animadas a partir de arquivos de vídeo e imagens GIF animadas . Existem duas ferramentas separadas para isso: Online Video to Webp Converter e Online GIF to Webp Converter .
Usando a primeira ferramenta, você pode fazer upload de um vídeo ( FLV , AVI , MP4 , 3GP , etc.), definir o horário de início e término, a qualidade da imagem de saída, quadros por segundo(frames per second) , etc., e converter esse vídeo em imagem WebP animada . Usando a segunda ferramenta, você pode adicionar várias imagens GIF animadas do PC, definir o nível de qualidade e converter essas imagens GIF em imagens (GIF)WebP animadas separadas . Ambas as ferramentas têm um limite de tamanho máximo de 100 MB para arquivos de entrada.
A página inicial deste serviço está aqui(here) . Lá, use o menu suspenso disponível para a seção Image Converter . Depois disso, você pode selecionar a ferramenta vídeo para webp(video to webp) ou gif para(gif to webp) ferramenta webp. Depois de acessar a ferramenta, carregue seu arquivo, use as opções fornecidas e pressione o botão Converter agora(Convert Now) . Você obterá a saída que pode baixar para o PC em um clique.
Você também pode conferir nosso post que aborda o melhor software de animação para Windows 10(best animation software for Windows 10) .
3] Romeolight WebPconv

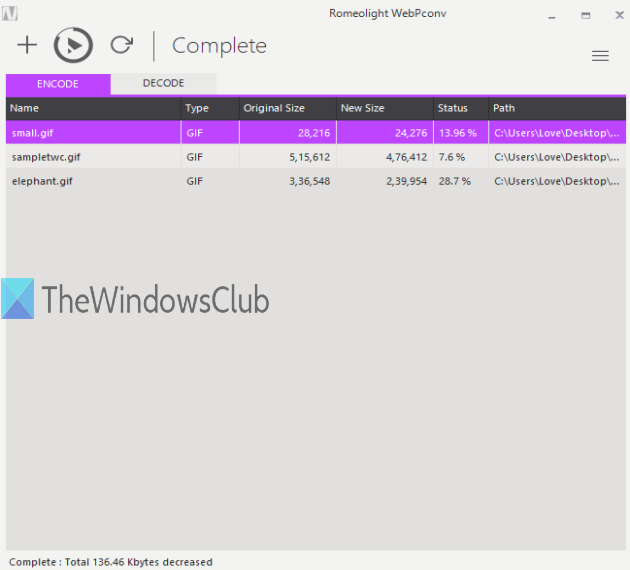
Romeolight WebPconv é um software gratuito e ajuda a criar imagens WebP animadas usando imagens GIF . Ele pode converter(bulk convert) arquivos GIF animados em massa para imagens WebP animadas . Para imagens de saída, você também pode definir opções usando as configurações(Settings) deste software. Você pode usar opções como definir o nível de qualidade (de 0 a 100), método de compactação (lento ou rápido), ativar compactação sem perdas, definir largura e altura, etc.
Este software está disponível com o instalador e versões portáteis e pode ser baixado aqui(here) . Para criar imagens WebP animadas , use a guia Codificar(Encode) e solte arquivos GIF animados. (GIF)Clique(Click) no ícone do hambúrguer(hamburger icon) (três linhas horizontais) no canto superior direito para acessar as configurações de saída ou manter as configurações padrão. Use o ícone Converter logo acima da guia (Convert)Codificar(Encode) para definir a pasta de saída e você obterá imagens WebP animadas .
Você também pode usar este software para converter imagens WebP em (WebP)GIF , BMP , TIFF , etc.
4] FFmpeg

O FFmpeg é um software (FFmpeg)de código aberto(open-source) muito popular que é amplamente utilizado para conversões de áudio e vídeo. A criação de uma imagem WebP(WebP) animada a partir de um arquivo de vídeo também é suportada. Você pode adicionar alguns MP4 , AVI ou qualquer outro formato de vídeo e obter um arquivo WebP animado. (WebP)Você pode fazer isso com a versão de linha de comando deste software.
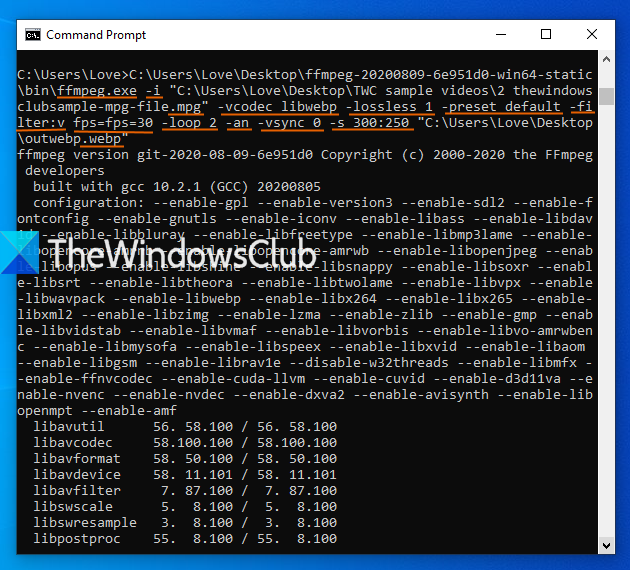
Baixe(Download) seu arquivo zip e extraia-o para acessar o arquivo ffmpeg.exe . Depois disso, abra a janela CMD (ou Prompt de Comando(Command Prompt) ) usando a caixa de pesquisa do Windows . Basta(Just) digitar cmd na caixa de pesquisa do Windows e usar a tecla Enter . Depois disso, você precisa executar um comando como:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
Aqui, você deve cuidar das seguintes coisas importantes:
- ffmpeg.exe é o caminho do arquivo (ffmpeg.exe)EXE de linha de comando dessa ferramenta.
- -i para fornecer o vídeo de entrada.
- -filter:v fps=fps está disponível para definir o número de quadros (como 10, 20, etc.).
- -loop ajuda a definir o número de vezes que a imagem WebP animada deve ser reproduzida. Defina-o como 0 para um loop infinito.
- -s para resolução de imagem de saída como 600:400, 400:300, etc.
Um exemplo de comando é:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
Basta digitar e executar o comando com cuidado e você poderá obter facilmente uma imagem WebP animada desse arquivo de vídeo.
Isso é tudo. Espero(Hope) que essas ferramentas sejam úteis para criar imagens WebP animadas . Entre eles, o Animated WebP Maker é provavelmente o melhor.
Related posts
Ferramentas gratuitas para converter WebP para PNG online
Como converter WebP imagens para PNG and JPG com WebP Converter
Como Edit WebP Images em Windows 11/10
Convert Animated WebP para gif usando estes software or services
Como converter WebP para JPG usando Free software or Online tool
Como Bulk Rotate Images em Windows 11/10
Onde baixar PNG imagens com transparent background
Como Batch Convert HEIC para JPG Usando o menu de contexto em Windows 11/10
Como criar Transparent Image em Paint.NET no Windows 10
Como encontrar Similar Images Online usando Reverse Image Search
Como remover Background image com Paint 3D no Windows 10
Fotor: imagem livre Editing App para Windows 10
Hornil StylePix é um Editing software Imagem portátil livre para Windows 10
Como adicionar Shadow a Text or Image em GIMP
Create imagens amigáveis com Bzzt! Image Editor para Windows PC
PNG vs JPG vs GIF vs BMP vs TIF: Image file formatos explicados
Como converter imagens WEBP para JPG, GIF ou PNG
Best livre Video para GIF maker software para Windows 10
Como gerar Text Images Online Free de Cost
Best Free Vector Graphics Design software para Windows 10
