Crie aplicativos nativos do Windows de qualquer página da Web usando o Nativefier.
Você usa alguns sites com muita frequência? Ter um aplicativo nativo para eles em seu computador pode realmente torná-los mais acessíveis. Imagine que você não precisa ir ao seu navegador e depois procurar a aba que tem seu site aberto. Nesta postagem, abordamos uma ferramenta de linha de comando chamada Nativefier que permite criar aplicativos nativos para qualquer aplicativo da Web ou página da Web. Também abordamos as etapas que você pode seguir para criar um aplicativo nativo para qualquer uma de suas páginas da Web favoritas.
Revisão do Nativefier
Nativefier é de código aberto e escrito em JavaScript e usa Electron para criar aplicativos nativos para Windows , Mac e Linux . Os aplicativos criados pelo Nativefier podem preservar algumas configurações e configurações para oferecer uma experiência mais semelhante a um aplicativo. Para usar o Nativefier você precisa ter o Node.js instalado em sua máquina. Caso ainda não o tenha, confira nosso artigo sobre como instalar o Node.js no Windows aqui .
Como criar aplicativos nativos
1. Abra uma janela CMD no diretório desejado.
2. Execute o seguinte comando para instalar o Nativefier .
npm install -g nativefier
3. Quando a instalação estiver concluída, você pode executar o comando a seguir para criar um aplicativo nativo para qualquer página da Web ou aplicativo da Web.
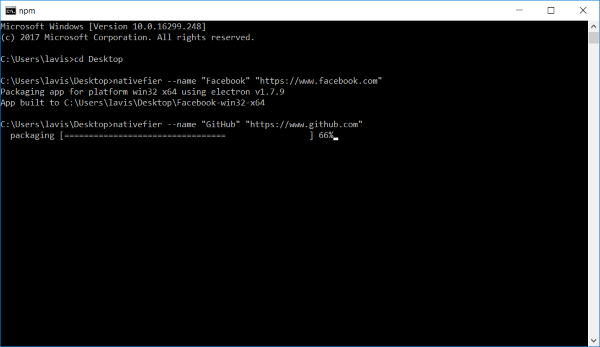
nativefier --name “Application Name” “http://applicationurl.com”

Isso deve criar um aplicativo chamado Nome do Aplicativo(Application Name ) cuja URL é http://applicationurl.com.Agora você pode abrir a pasta criada pelo Nativefier e localizar o executável do seu aplicativo. Você pode criar atalhos para este arquivo exe para que possa iniciá-lo diretamente no menu Iniciar, barra de tarefas ou em qualquer outro local de sua escolha.
Suporte a Flash(Flash Support)
Se o site escolhido requer suporte a flash, você pode adicioná-lo facilmente adicionando uma tag –flash no comando de instalação. O comando se tornaria:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Para que o flash funcione, o Google Chrome(Google Chrome) é necessário, ou você precisa instalar o PepperFlash Chrome Plugin manualmente.
Menu do aplicativo(Application Menu)
Uma vez que esses aplicativos não são nada além de um WebView enrolado em sua (WebView)URL desejada . Você pode executar algumas operações básicas que você poderia ter feito em um navegador normal. Para isso, você pode acessar o menu do aplicativo pressionando a tecla 'Alt' do seu teclado. Agora, usando esses menus, você pode navegar para frente ou para trás ou recarregar todo o aplicativo.

Como a maioria dos navegadores da web, você pode facilmente aumentar o zoom usando Ctrl+= e diminuir o zoom usando Ctrl+- . Existe até uma opção para alternar o modo de tela cheia. A melhor parte dos aplicativos gerados pelo Nativefier é que eles vêm com ferramentas de desenvolvedor completas do tipo Chrome. Você obtém acesso ao console, à rede e a todos os outros recursos oferecidos às Ferramentas do desenvolvedor do Chrome(Chrome Developer Tools) . Você pode ativar/desativar as ferramentas do desenvolvedor pressionando Ctrl+Shift+I .
Como mencionado, os aplicativos podem preservar algumas configurações mínimas, e isso pode ser limpo acessando o menu do aplicativo e selecionando Editar(Edit ) e, em seguida, Limpar dados do aplicativo. (Clear App Data.)Isso deve redefinir completamente o aplicativo com todas as sessões ou logins que você possa ter mantido.
Portabilidade(Portability)
Todos os aplicativos gerados usando Nativefier são portáteis. Você pode carregá-los facilmente com toda a sua configuração. Isso garante que você tenha seus dados em todos os lugares e evita que você faça login repetidamente.
Nativefier é uma ótima ferramenta para ter em sua coleção. Se você usa qualquer site com tanta frequência que sente vontade de ter um aplicativo nativo para isso, deve experimentar o Nativefier . As aplicações geradas são simples, rápidas e confiáveis. Também usar seus aplicativos da Web favoritos em uma janela nativa dedicada é uma ótima experiência no total. Eu usei o Nativefier para criar aplicativos nativos para a maioria das redes sociais(Social Networks) , GitHub e vários outros aplicativos da web. Clique (Click) aqui(here)(here) para saber mais sobre a Nativefier.
Related posts
Best Free C++ IDE para Windows 10
CudaText é um Code Editor gratuito para programadores Windows
SynWrite Editor: Free Text & Source Code Editor para Windows 10
Best Free PHP IDE para Windows 10
Como fazer um Windows app nativas para qualquer site ou web-app
Como configurar e usar Docker Desktop no Windows
Crie toques personalizados gratuitos para qualquer smartphone com o Criador de toques
Como adicionar o menu de contexto Criar ponto de restauração no Windows 11
Verifique se o seu código para erros com Code Compare para Windows 10
Create Múltiplo System Images em uma única unidade externa em Windows 10
Como Manually Create um System Restore Point em Windows 10
Como Create and Manage Storage Spaces das configurações Windows 10
Atalho Create desktop para mudar para WiFi network específico em Windows 10
Perdeu o disco de instalação do Windows 7? Crie um novo do zero
Create Cursor animado para Windows 10 com AniTuner
4 ótimas ferramentas para criar pacotes do Windows Installer
Como criar e montar um disco rígido virtual no Windows
Criar variáveis de ambiente personalizadas no Windows
Create Desktop Shortcut em Windows 10 (TUTORIAL)
Melhores editores de código para Windows 10 que todo desenvolvedor deve estar usando
