O Google Chrome está aguardando o cache - O que eu faço!?
Às vezes, você pode enfrentar essa falha no navegador Google Chrome no Windows , onde o status da conexão continua dizendo Aguardando cache (Waiting for cache ) no lado inferior esquerdo do navegador na barra de status(Status bar) . Se você enfrentar esse problema, veja como se livrar dessa falha irritante com métodos muito simples.

O navegador Chrome(Chrome) está aguardando o cache…
Pode haver uma série de causas para este problema. O perfil do navegador ou os arquivos de cache podem estar corrompidos, o SSD está ocupado ou os arquivos estão fragmentados. Aqui está o que você pode fazer:
- Limpar arquivos temporários de Internet(Temporary Internet) , cookies e cache do (Cache)Chrome
- Desative a gravação de arquivos de cache no (Cache)SSD .
- Recrie um novo perfil de usuário(User Profile) para o Google Chrome(Google Chrome) .
- Redefina e reinstale o Google Chrome.
1] Limpe o cache do Chrome
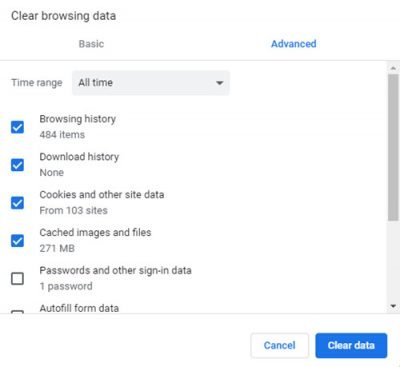
Antes(First) de tudo, limpe a Internet Temporária(Temporary Internet) , Cookies e outros arquivos de cache do (Cache)Chrome e veja se isso ajuda.

Para fazer isso, abra o Chrome, pressione Ctrl+Shift+Del e exclua todos os arquivos de cache.
Reinicie o Chrome e veja.
2] Desabilite(Disable) a gravação de arquivos de cache no (Cache)SSD
Você precisa desabilitar a gravação de arquivos de cache no SSD para interromper a dependência do navegador no SSD para reunir todos os arquivos de cache.
3] Recrie(Recreate) um novo perfil de usuário(User Profile) para o Google Chrome(Google Chrome)
Mate(Kill) todos os processos do Google Chrome a partir do Gerenciador de Tarefas(Task Manager) .

Em seguida, navegue até o seguinte local no Explorer-
C:\Users\<Your Username>\AppData\Local\Google\Chrome\User Data\Default
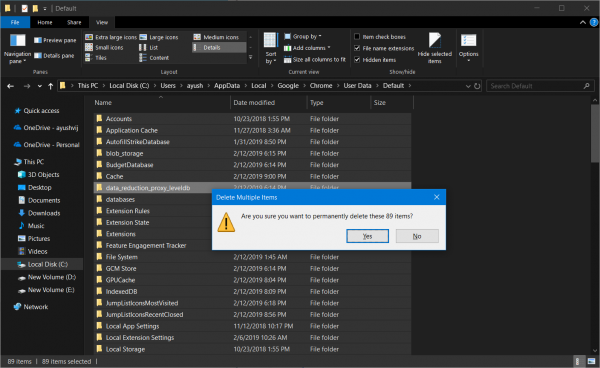
Pressione CTRL + A no seu teclado para selecionar todos os arquivos dentro do local mencionado acima.
Em seguida, pressione Shift + Delete para excluir todos esses arquivos selecionados permanentemente.
Agora, abra o Google Chrome(Google Chrome) e crie um novo perfil de usuário(User Profile) e, finalmente, verifique se o problema foi corrigido.
4] Redefinir ou reinstalar o Google Chrome
Para redefinir o navegador Chrome(reset Chrome browser) , certifique-se de que o Google Chrome(Google Chrome) não esteja sendo executado em segundo plano usando o Gerenciador de Tarefas(Task Manager) .
Agora, pressione as combinações WINKEY + R para abrir Executar(Run) e navegue até o seguinte caminho,
%USERPROFILE%\AppData\Local\Google\Chrome\User Data
Agora, selecione a pasta nomeada como Padrão(Default) e pressione as combinações de botão Shift + Delete Sim (Yes ) para o prompt de confirmação que você recebe.
Depois de excluir a pasta Padrão , abra (Default )o Google Chrome(Google Chrome) e clique no botão Menu indicado por três pontos verticais no canto superior direito.
Em seguida, clique em Configurações. (Settings. )Na seção Configurações(Settings) , role para baixo e clique em Avançado (Advanced ) para revelar as Configurações avançadas.
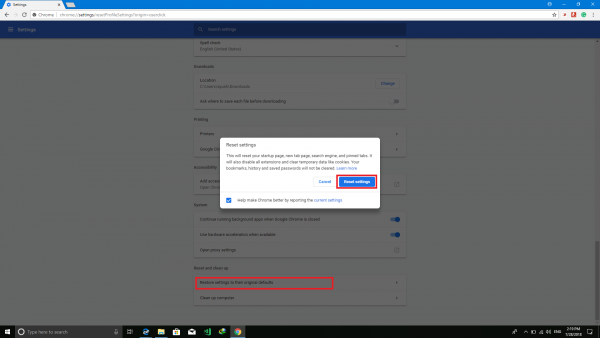
Agora, role para baixo até o botão Restaurar configurações para seus padrões originais (Restore Settings to their original defaults ) e clique nele.
Isso agora lhe dará um prompt como este-

Clique em Redefinir (Reset, ) e isso redefinirá seu navegador Google Chrome .
Agora verifique se o seu problema foi corrigido ou não.
E se todos os métodos mencionados acima não funcionarem corretamente, a última e definitiva correção seria reinstalar o Google Chrome(Google Chrome) . Primeiro(First) , você terá que desinstalar totalmente o Google Chrome do seu computador. Isso também deve incluir todas as pastas restantes com dados de navegação, dados do usuário, etc. Agora, certifique-se de baixar a versão mais recente do Google Chrome de seu site aqui.
You are all set now!
Related posts
Google Chrome não responde, Relaunch agora?
Como corrigir File Download Erros em Google Chrome browser
Como mudar o Default Print Settings em Google Chrome
Como Destroy Profile em Browser Close em Google Chrome
Anna Assistant é um perfeito voice assistant para Google Chrome
Tab Manager extensões para aumentar a produtividade em Google Chrome
Fix ERR_QUIC_PROTOCOL_ERROR em Google Chrome
Seu relógio está à frente ou seu relógio está por trás do erro no Google Chrome
Como desativar auto recurso no Google Chrome sign-in
Como habilitar e desativar o Window Naming em Google Chrome
Como ativar e usar Reading List em Google Chrome
Como ligar automaticamente Spell Checker no Google Chrome
Ajuste o volume em Google Chrome tabs Separadamente usando Volume Master
Como consertar aw, Snap! error message em Google Chrome browser
Video Speed Controller para Mozilla Firefox and Google Chrome
O Great Suspender suspenderá automaticamente as guias em Google Chrome
Best YouTube extensões para Google Chrome para melhorar a experiência
Google Chrome Abrindo automaticamente quando o PC inicializa
Fix Downloading Proxy Script error em Google Chrome
Como habilitar e usar Commander feature em Google Chrome
