Continue de onde parou sem trabalhar no Chrome ou Edge
O Google Chrome(Google Chrome) é um navegador carregado com muitos recursos. Um recurso muito útil é o recurso Continuar de onde você parou (Continue where you left off ) . Ele está disponível em todos os navegadores baseados no mecanismo Chromium – e isso inclui o Microsoft Edge(Microsoft Edge) . Isso significa que, se você estiver usando o novo Microsoft Edge baseado no mesmo mecanismo Chromium ou no navegador do Opera , poderá fazer uso desse recurso. O que esse recurso faz é permitir que você reinicie seu navegador sem perder abas(restart your Browser without losing Tabs). Ele reabre todas as guias que foram abertas na última vez que você usou o navegador da web. As causas para esse recurso não funcionar são vagas, mas alguns métodos podem ajudá-lo a solucionar o problema.
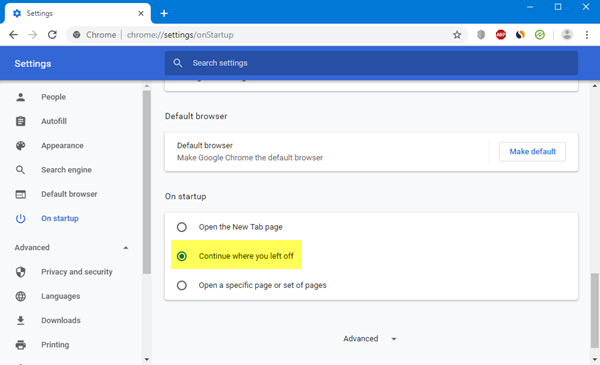
Continue de onde parou no navegador Chrome

Abra o Chrome > Settings > Na inicialização. Aqui você tem 3 opções:
- Abra a página Nova guia
- Continuar de onde parou
- Abra uma página específica ou um conjunto de páginas.
Selecione a opção desejada e está tudo pronto.
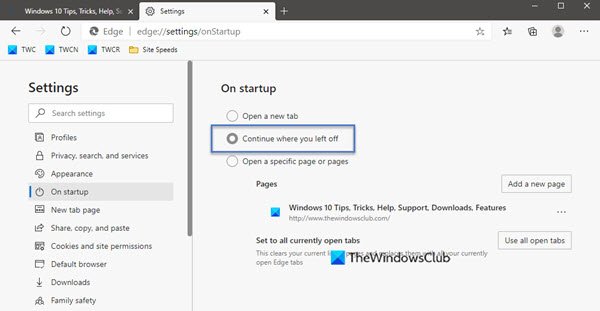
Continue de onde parou no navegador Edge

Open Edge > Settings > Na inicialização. Aqui você tem 3 opções:
- Abra a página Nova guia
- Continuar de onde parou
- Abra uma página específica ou um conjunto de páginas.
Selecione a opção desejada e está tudo pronto.
Continue de onde parou sem trabalhar no Chrome ou Edge
Às vezes, a opção Continuar de onde parou(Continue where you left off) não funciona como desejado. Se você enfrentar esse problema, no seu PC com Windows 11/10, tente estas sugestões:
- Desative e reative o recurso.
- Permita que o navegador da Web seja executado em segundo plano.
- Reinstale o navegador da Web sem perder nenhum dado do perfil do usuário.
Embora tenhamos falado sobre o Chrome aqui, você deve realizar um processo semelhante para o Edge .
1] Desative(Disable) e reative o recurso
Abra a página Configurações (Settings ) do seu navegador da web.
Para o menu de Inicialização, (Startup, ) selecione Abrir a página Nova Guia (Open the New Tab page ) ou Abrir uma página ou páginas específicas.(Open a specific page or pages.)
Feche o navegador da web.
Reabra o navegador e, na mesma página, selecione Continuar de onde parou.(Continue where you left off.)
Deve corrigir o problema.
2] Permitir(Allow) que o navegador da Web seja executado em segundo plano
Devido a restrições impostas ao navegador da web, pode não ser possível salvar o estado do navegador quando fechado pelo usuário,
Você pode habilitar o navegador da Web para ser executado em segundo plano(enable the web browser to be able to run in the background) .
Isso o autorizará a salvar esse estado mesmo depois de fechado e poderá fazer com que esse recurso funcione.
3] Reinstale o navegador da web sem perder nenhum dado do perfil do usuário
Pode haver alguns problemas com a instalação do navegador da web. Portanto, talvez seja necessário desinstalá-lo e reinstalá-lo.
Mas isso excluiria todos os dados do seu navegador. Para evitar isso, primeiro teremos que fazer backup de todos os dados do perfil do usuário.
Para fazer isso, abra o seguinte local no File Explorer :
C:\Users\<USER PROFILE NAME>\AppData\Local\
Procure o diretório com o nome do navegador Chrome ou Edge e abra-o.
Dentro da pasta de dados do usuário (User data ) , copie todos os diretórios que encontrar e mantenha-os seguros em um local separado.
Agora você pode desinstalar o navegador Chrome , obter a versão mais recente do site oficial e instalá-lo como qualquer outro software.
Os usuários do Edge podem optar por Redefinir ou Reparar o navegador Edge(Reset or Repair the Edge browser) .
Mova(Move) de volta todos os arquivos para o mesmo local do qual fizemos backup da pasta Local .
Isso deve corrigir seu problema e seus dados ficariam bem como estavam.
Espero que isso ajude você a corrigir o erro.(I hope this helps you in fixing the error.)
Related posts
Ativar Line Wrap em Source View em Chrome or Edge
Disable, Adobe Flash desinstalação, Shockwave em Chrome, Firefox, Edge, IE
Como instalar o Chrome Themes no Microsoft Edge browser
Como sincronizar Tabs entre Edge, Chrome and Firefox browsers
Como conectar um site a um Bluetooth or USB device em Edge or Chrome
Ativar Adobe Flash Player em Chrome, Edge, Firefox, ou seja, Opera
Web Cache Viewer grátis para Chrome, Firefox and Edge browsers
Como traduzir um Web page em Chrome, Firefox and Edge
Limpar Cookies, Site Data, Cache para o site específico: Chrome Edge Firefox
O que é Lazy Loading? Ativar ou desativá-lo em Chrome, Firefox, Edge
Always Mostrar o Download button em Chrome, Firefox and Edge
Como abrir Chrome, Edge or Firefox browser em Full Screen mode
10 Best Chrome, Edge e Firefox extensões para salvar a página para ler mais tarde
Restart Chrome, Edge or Firefox sem perder guias em Windows 11/10
Fix RESULT_CODE_HUNG error em Microsoft Edge em Windows 10
Como abrir Office arquivos em Chrome or Edge
Como desativar Geolocation em Firefox, Chrome e Edge
Add Opera-like Speed Dial para Chrome, Edge or Firefox
Share Button Plugins para Chrome, Firefox and Edge browsers
Como fazer PWAs correr em Startup automaticamente em Windows 10
