Como personalizar a imagem do banner e a marca d'água no YouTube.
Nesta postagem, mostraremos como adicionar ou remover uma imagem de banner(Banner Image) no YouTube para fins de branding. Uma imagem de banner(Banner Image) é uma imagem de fundo de exibição na parte superior da sua página do YouTube . É a primeira coisa que os espectadores que clicarem na página do seu canal verão. As diretrizes para a imagem do Banner são:
- A dimensão mínima para o upload da imagem do banner(Banner Image) deve ser 2048 x 1152 com uma proporção de 16:9.
- O tamanho do arquivo deve ser de 6 MB ou menor
Adicionar(Add) ou remover imagem de banner(Banner Image) no YouTube

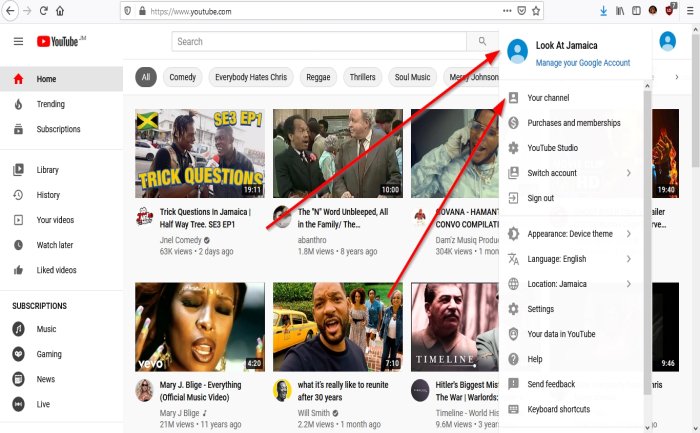
Na sua página do YouTube(On your YouTube page) , clique no objeto da Imagem do Perfil(Profile Picture) . No menu suspenso.
Clique em seu canal(Your Channel) ; ele irá levá-lo para a página do seu canal(Your Channel) .

Na página Seu Canal(Your Channel) , à esquerda, clique em Canal Personalizado(Customized Channel) ; isso o levará para a página de personalização do canal(Channel Customization) .

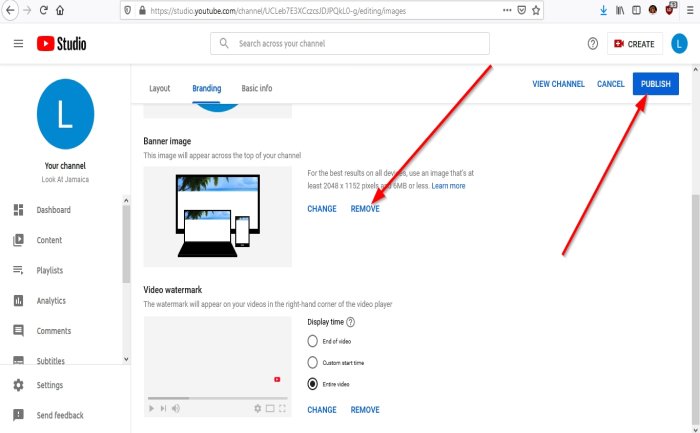
Na página de personalização do canal(Channel Customization) , clique em branding .
Onde você vê a imagem do banner(Banner Image) , clique em Carregar(Upload) . Uma caixa de diálogo Upload de (Upload)arquivo será exibida.(File)
Na caixa de diálogo Upload de Arquivo(File Upload) , selecione o arquivo desejado e, em seguida, Abrir(Open) .

Uma caixa de diálogo Personalizar Banner Art(Customize Banner Art) aparecerá exibindo a imagem. Clique (Click) em Concluído(Done) .

Clique, Publicar(Publish) . Agora temos uma imagem de banner.
Para remover a imagem do banner, clique em Remover(Remove) e em Publicar(Publish) .
É isso.
Leia(Read next) a seguir: Como adicionar(Add) ou remover marca d'água(Remove Watermark) em vídeos do YouTube .
Related posts
Como adicionar ou Remove Watermark no YouTube
Melhores ferramentas para adicionar Watermark a Image online
Como adicionar um Text or Image Watermark a PowerPoint slides
Como mesclar várias listas de reprodução em Spotify and YouTube Music
Como usar YouTube Analytics para verificar o desempenho do canal
YouTube não conectando a AdSense; Error AS-08, AS-10 OR 500
Como fazer upload e compartilhar YouTube video em particular
Video é restrito, verifique o administrador Google workshop
Ezvid é um vídeo Maker, Editor, Slideshow Maker livre para Windows 10
Como aumentar o YouTube Volume usando o DOM console
Como parar o YouTube de recomendar vídeos
Como descobrir se o seu vídeo para YouTube é protegido por direitos autorais
VideoPad Video Editor é um software de edição de vídeo gratuito para o YouTube
Fix No sound em YouTube em Firefox com SoundFixer
Como mudar sua foto YouTube profile a maneira fácil
Como fazer uma playlist no YouTube com qualquer vídeo, sem logar
Como transferir assinaturas YouTube de uma conta para outra
Como excluir um YouTube video do seu canal de Mobile or PC
Como cancelar a inscrição de todos os seus canais do YouTube de uma só vez
500 Internal Server Error em YouTube explicado
