O que é o carregamento lento? Ative ou desative no Chrome, Firefox, Edge
Também conhecido como carregamento sob demanda, o carregamento lento(Lazy Loading) é uma técnica para otimizar o conteúdo online. Essa técnica, em vez de carregar toda a página da Web e renderizá-la de uma só vez, carrega e exibe uma página da Web lentamente, em bits. Ele carrega o objeto quando é necessário. Conforme você continua a rolar para baixo, o conteúdo é disponibilizado para sua visualização. Para ser preciso, é a prática de atrasar a inicialização de recursos até que eles sejam realmente necessários para melhorar o desempenho e economizar recursos do sistema. Existem vantagens do Lazy Loading . Por exemplo, evita a execução desnecessária de código.
O WordPress(WordPress) , uma das principais plataformas de blogs da web, oferece uma solução de carregamento lento chamada Infinite Scroll . No entanto, se você abrir um navegador com várias guias fixadas abertas, o conteúdo de cada guia não será carregado até você clicar nela. Se você achar esse comportamento inadequado, tente desabilitar o Lazy Loading .
Este artigo orienta você no processo de ativação ou desativação do Lazy Loading no navegador Firefox(Firefox) , Chrome e Edge .
O que é o carregamento lento de imagens
Ao contrário da abordagem tradicional, alguns usuários habilitam o Lazy Loading em seus navegadores. Faz um site carregar mais rápido, economiza largura de banda para que os usuários experimentem uma sessão de navegação verdadeiramente ininterrupta
Ativar ou desativar o carregamento lento no navegador Firefox
Antes de prosseguir, primeiro, vamos descobrir se o Firefox suporta ou não o Lazy Loading . Para encontrar isso, abra várias guias no Firefox simultaneamente.
Em seguida, feche o navegador e reabra-o (restaurando as guias da sua sessão anterior). Você notará que a guia em primeiro plano começará a carregar. Se isso ocorrer, significa que o Lazy Loading está habilitado para Firefox . Para desativá-lo,
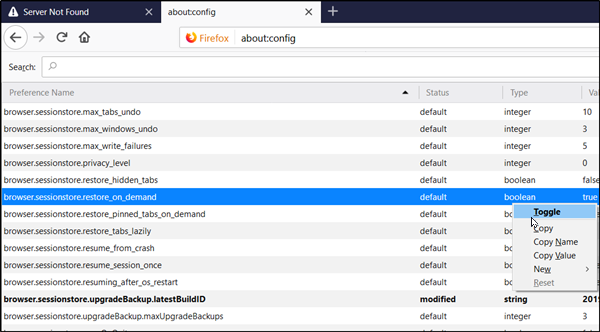
Abra uma nova guia, digite about:config e pressione a tecla Enter . Quando solicitado com uma mensagem de aviso, clique em ' Aceito o risco (I accept the risk)' e prossiga.

Agora, digite browser.sessionstore.restore na barra de pesquisa e pressione novamente a tecla Enter ou pesquise manualmente browser.sessionstore.restore_on_demand. Quando visto, clique com o botão direito do mouse e selecione 'Alternar'(‘Toggle’) para desativar o recurso.
Reinicie o navegador.
Desativar ou ativar o carregamento lento no navegador Chrome
Para desativar o Lazy Loading no Chrome , você precisará ativar dois sinalizadores no Chrome -
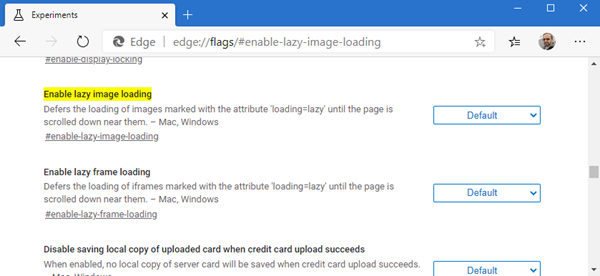
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Após a ativação, os sinalizadores abrirão a página de sinalizadores com a configuração relevante.

Para desativá-los, pressione a seta suspensa, adjacente aos recursos descritos e escolha a opção ' Desativado(Disabled) '. No final, reinicie o Google Chrome(Google Chrome) fechando-o manualmente ou pressione o botão Reiniciar(Relaunch) para reiniciar o navegador e permitir que as alterações entrem em vigor. Da mesma forma(Likewise) , mude para ' Habilitado(Enabled) ' para habilitar o Lazy Loading , novamente.
Desabilitar ou habilitar o carregamento lento no navegador Edge
Para desativar o Lazy Loading no Chrome , você precisará ativar dois sinalizadores no Chrome -
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Para desativá-los, pressione a seta suspensa, adjacente aos recursos descritos e escolha a opção ' Desativado(Disabled) '. No final, reinicie o Google Chrome(Google Chrome) fechando-o manualmente ou pressione o botão Reiniciar(Relaunch) para reiniciar o navegador e permitir que as alterações entrem em vigor. Da mesma forma(Likewise) , mude para ' Habilitado(Enabled) ' para habilitar o Lazy Loading , novamente.
Você prefere o Lazy Loading ou não?(Do you prefer Lazy Loading, or not?)
Related posts
Como sincronizar Tabs entre Edge, Chrome and Firefox browsers
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, ou seja
Como alterar o Default Font em Chrome, Edge, Firefox browser
Feche todos os aberto browser tabs uma vez em Chrome, Edge, ou Firefox
É seguro salvar senhas em Chrome, Firefox or Edge browser?
Como alterar a página inicial em Chrome, Firefox, Opera, Edge navegadores
Change default search engine em Chrome, Firefox, Opera, isto é
Hyperlink Auditing em Chrome & Firefox browsers
Como blacklist ou bloquear sites em Chrome, Firefox, Edge navegadores
Atalho de página da Web Create usando Edge browser no Windows 10 desktop
Gerenciar ou desativar Browser Add-ons & Extensions em Chrome, Firefox
Como esconder Browser Extension ícones em Chrome, Edge or Firefox
Desativar JavaScript em Chrome, Edge, Firefox, Opera, Internet Explorer
10 Best Chrome, Edge e Firefox extensões para salvar a página para ler mais tarde
Como usar Chrome, Edge, Firefox, Opera navegadores como um Notepad
Segurança, Privacy, Cleaning ferramentas para Edge, Firefox, Chrome, Opera
Desativar, ativar Cookies em Chrome, Edge, Firefox, Opera, ou seja, navegadores
Como fazer Flash work em Chrome, Edge, Firefox NOW
Remova todos os Saved Passwords uma vez em Chrome, Firefox, Edge
Como abrir News and Interests links em Chrome or Firefox; não Edge
