Como adicionar um widget do Discord ao seu site
A plataforma Discord é perfeita para criar uma comunidade online, mas exige que seus membros abram o próprio Discord para usar a plataforma – ou não? Graças aos widgets do Discord , você pode incorporar o (Discord)Discord em seu próprio site, permitindo que os usuários vejam quem está online no seu servidor Discord(your Discord server) , poste mensagens diretamente e muito mais.
Existem algumas maneiras de adicionar um widget de servidor Discord ao seu site. (Discord)A maneira mais fácil é usar o próprio sistema de widgets do Discord , mas isso é bem básico. Se você precisar de algo mais avançado, talvez seja necessário procurar uma alternativa de terceiros como o WidgetBot . Aqui está o que você precisa saber para adicionar um widget Discord ao seu site.(Discord)

O que é um widget de discórdia e como ele pode ser usado?(What Is a Discord Widget and How Can It Be Used?)
Um widget Discord é uma versão incorporada do cliente Discord que você pode integrar em páginas de um site. Dependendo do tipo de widget que você usa, isso pode mostrar seus membros e lista de canais, fornecer um link de convite rápido para novos usuários e permitir que os usuários conversem diretamente sem visitar o site do Discord ou usar o cliente.
O widget integrado é uma ferramenta de publicidade para o seu servidor, permitindo que você mostre seus membros e ganhe novos através do seu site. No entanto, ele não permite que você envie mensagens ou interaja com o servidor, a não ser ingressar nele usando o link de convite integrado.

Se você quiser usar um widget mais avançado, poderá usar uma alternativa de terceiros chamada WidgetBot . O WidgetBot(WidgetBot) se parece quase exatamente com o cliente Discord , permitindo que os usuários façam login, enviem mensagens, alternem entre canais e usem tudo o que o Discord tem a oferecer - tudo dentro de um widget incorporado em seu site.
Embora o processo de configuração do WidgetBot seja um pouco mais complexo, ele oferece uma alternativa mais funcional aos usuários do que o próprio sistema de widgets do Discord. Ambos os tipos de widgets permitem que os proprietários de servidores anunciem rapidamente seu servidor para novos usuários, no entanto, tornando-o uma alternativa melhor do que o Slack(alternative than Slack) , que não oferece recursos de marketing semelhantes.
Incorporando um widget padrão do servidor Discord(Embedding a Standard Discord Server Widget)
Existem duas etapas para adicionar um widget de servidor Discord padrão ao seu site. (Discord)Primeiro, você precisará habilitar o widget e, em seguida, copiar o código HTML gerado automaticamente das configurações do servidor do (HTML)Discord para incorporá-lo ao seu site.
- Para começar, abra o site do Discord ou o cliente de desktop e entre e selecione seu servidor nos ícones de servidor à esquerda. Selecione o nome do seu servidor na parte superior da lista de canais e selecione Configurações(Server Settings) do servidor no menu suspenso.

- No menu de configurações do Discord , selecione Widget . Para habilitar o widget em seu servidor, selecione o controle deslizante Enable Server Widget , colocando-o na posição On (em verde).

- Com o widget do servidor ativado para o seu servidor, agora você pode copiar o código HTML necessário para incorporá-lo ao seu site. Role(Scroll) para baixo até a parte inferior do menu Widget e selecione Copiar(Copy ) na caixa Código de widget pré -fabricado.(Premade Widget)

Depois de copiar o snippet de código que contém o widget Discord pré-criado , você pode integrá-lo ao código do seu site. O widget permitirá que os usuários visualizem a lista de membros ativos e se inscrevam no seu servidor. No entanto, se você precisar de um widget mais avançado, precisará usar o WidgetBot .
Criando widgets de discórdia personalizados usando WidgetBot(Creating Custom Discord Widgets Using WidgetBot)
O widget do Discord(Discord) é uma ótima maneira de adicionar um link de convite mais avançado ao seu servidor, mas além de exibir sua lista de membros, ele não oferece muito mais. Se você deseja integrar uma versão (quase) totalmente funcional do cliente Discord em seu site, pode usar o (Discord)WidgetBot para fazer isso.
O WidgetBot(WidgetBot) é uma versão totalmente incorporada do Discord que você pode adaptar às suas necessidades. Tamanho, funcionalidade, suporte de canal, associações de convidados e muito mais - tudo pode ser usado em um widget WidgetBot em seu site para atrair novos usuários e conversar com eles diretamente sem precisar visitar o site Discord ou usar o aplicativo cliente.
Alguns recursos, como canais somente leitura e temas de widget personalizados, exigem uma assinatura paga. No entanto, os recursos principais (incluindo enviar mensagens e ingressar diretamente no servidor) são suportados gratuitamente.
Adicionando WidgetBot ao seu servidor(Adding WidgetBot to Your Server)
Para começar, você precisará adicionar o próprio WidgetBot ao seu servidor. WidgetBot funciona adicionando o bot WidgetBot ao seu servidor, então você precisará fazer isso primeiro.
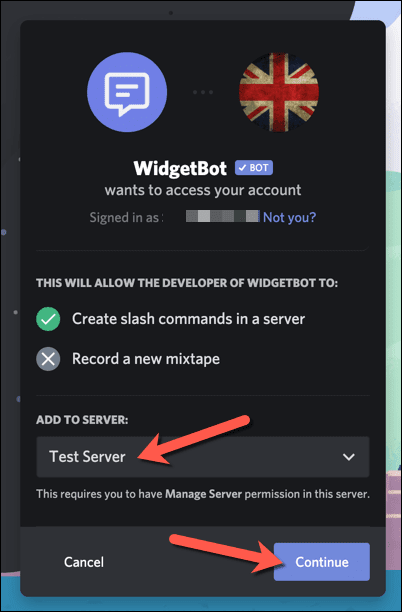
- Abra o link de convite do WidgetBot(WidgetBot invitation link) e entre no Discord para continuar. Você precisará selecionar seu servidor na lista e, em seguida, selecione Continuar(Continue) para continuar.

- Na próxima etapa, você será perguntado sobre quais permissões deseja conceder ao WidgetBot . Deixe(Leave) todas as caixas de seleção habilitadas e selecione Autorizar(Authorize) para continuar. Retorne ao seu servidor quando esse processo estiver concluído.

Incorporando WidgetBot em seu site(Embedding WidgetBot on Your Website)
Assim que o WidgetBot(WidgetBot) estiver sendo executado em seu servidor, você poderá adicionar um widget WidgetBot ao seu site. Existem vários tipos de widgets que você pode usar, mas a maneira mais simples de adicionar um widget básico é usar o comando ??crate em seu servidor.
Isso gera um trecho de código HTML que você pode incorporar facilmente em suas páginas da web, criando um ícone de bate-papo do Discord no canto inferior direito. Uma vez pressionado, isso abre um pequeno (e totalmente funcional) cliente Discord para seus usuários da web.
- Para começar, abra o site ou cliente do Discord e selecione seu servidor na lista à esquerda. Em um canal privado adequado em seu servidor contendo o bot WidgetBot , digite ??crate na caixa de mensagem e envie a mensagem.

- Enviar ??crate em seu servidor fará com que o bot gere automaticamente um trecho de código HTML que você pode incorporar. (HTML)Selecione o código da mensagem e clique com o botão direito do mouse(right-click) > Copiar(Copy) ou selecione Ctrl + C no teclado.

- Com o código copiado para a área de transferência, cole o código no HTML do seu site e publique. O próprio código criará um ícone Discord no canto inferior direito - selecione-o para visualizar e interagir com o widget, incluindo postar mensagens diretamente no seu servidor.

Se preferir usar um tipo diferente de widget WidgetBot , você pode aprender mais sobre cada tipo de widget, incluindo como criá-los e incorporá-los em seu site, visitando o site de documentação do WidgetBot(WidgetBot documentation website) .
Fazendo uso de widgets do Discord(Making Use of Discord Widgets)
Um widget do servidor Discord é uma boa maneira de anunciar sua comunidade para novos visitantes do seu site, oferecendo outra maneira de aumentar a associação. Depois de construir seu servidor, você pode pensar em como usar o Discord de maneira eficaz. Você pode começar adicionando bots ao seu servidor(adding bots to your server) para aumentar a funcionalidade, desde bots de música(music bots) até moderação(moderation) .
No entanto, se você estiver tendo problemas com o Discord , existem soluções. Por exemplo, erros como um erro fatal de Javascript do Discord(Discord fatal Javascript error) geralmente podem ser corrigidos reinstalando o aplicativo, enquanto os problemas de conexão do Discord(Discord connection issues) podem apontar para um problema com suas configurações de DNS . Existem várias alternativas do Discord(Discord alternatives) que você também pode tentar, se ainda tiver problemas.
Related posts
7 Proven Ways para Increase Website Traffic
Crie um site pessoal rapidamente usando o Google Sites
Como configurar seu próprio site semelhante ao Twitter usando o tema P2 do WordPress
Os 10 melhores lugares para encontrar imagens e vídeos HD gratuitos para o seu site
Hospedagem de sites barata e confiável para pequenas empresas
Como baixar listas de reprodução completas do YouTube
Como configurar uma loja de comércio eletrônico de forma rápida e fácil
Como habilitar Developer Mode em Discord para PC and Web
Como revogar o acesso a sites de terceiros no Facebook, Twitter e Google
Golpistas de namoro online: 10 bandeiras vermelhas para identificá-los e evitá-los
O que é a pesquisa reversa de imagens e como usá-la
Como fazer seu próprio site Wiki
5 dicas para obter mais visualizações no YouTube
Top 10 Anonymous Web Browsers Para Private Browsing
7 dicas técnicas de otimização de SEO para qualquer site
Como rastrear alguém usando fontes on-line
Como Temporarily Enable Pop-ups em Your Web Browser
Como descobrir quem hospeda um site (Web Hosting Company)
Monitore sites ocultos e conexões com a Internet
7 dicas do WordPress para um site compatível com dispositivos móveis
