Aprimorando o código no Visual Studio Code com a ajuda de extensões
Você já deve estar ciente do Visual Studio Code . Isso porque já falamos sobre isso em um artigo um tempo atrás. Agora, neste artigo, vamos falar sobre como melhorar os programas que você escreve. Para mim, 'melhor' refere-se à noção de código otimizado e livre de erros que levará a uma implantação e execução mais suaves do respectivo projeto. Estaremos cobrindo tudo sobre como escrever algum código no IDE neste artigo. Mas antes disso, devemos abordar o que todas as linguagens e tecnologias são melhor suportadas pelo Visual Studio Code .
Como escrever e aprimorar seu primeiro programa no Visual Studio Code
Este tutorial do Visual Studio Code para iniciantes mostrará como compilar ou escrever seu primeiro programa ou código. A Microsoft(Microsoft) adicionou suporte para extensões no Visual Studio Code . Essas extensões ajudam a aprimorar e otimizar seu código para linguagens como PHP , C, C++ e muito mais!
Idiomas suportados pelo Visual Studio Code
De acordo com a página publicada no site oficial do Visual Studio Code , a seguir estão as principais linguagens suportadas pelo IDE . Eles incluem C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL e TypeScript .
Agora, com isso, você obtém alguns recursos de linguagem que ajudam a escrever um código melhor. Este código melhor é semelhante na trilha do que falamos acima. Assim, com suporte para várias extensões, obtemos o suporte avançado para o seguinte:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
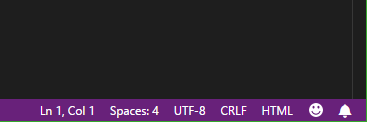
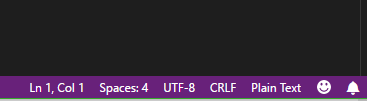
Quando o idioma ou a extensão do arquivo for compatível com o IDE , você verá o nome desse idioma específico na barra de status (Status Bar ) no canto inferior direito. Caso contrário, ele mostrará remarcação(markdown) ou texto simples(plaintext ) escrito.
Por exemplo:


A imagem acima é quando o IDE não identifica(does not identify) o arquivo como um tipo conhecido. Por isso(Hence) , é mencionado como Texto Simples.(Plain Text.)
Agora, vamos dar uma olhada em como instalar e usar essas extensões para aproveitar ao máximo seus recursos.
Como instalar extensões no Visual Studio Code
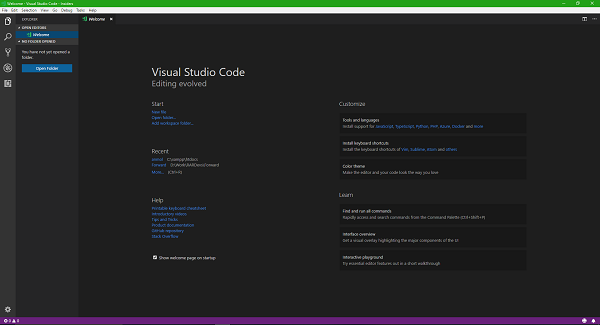
Portanto, na primeira etapa ao abrir o Visual Studio Code , você poderá ver uma tela um pouco semelhante à mostrada no snippet abaixo.

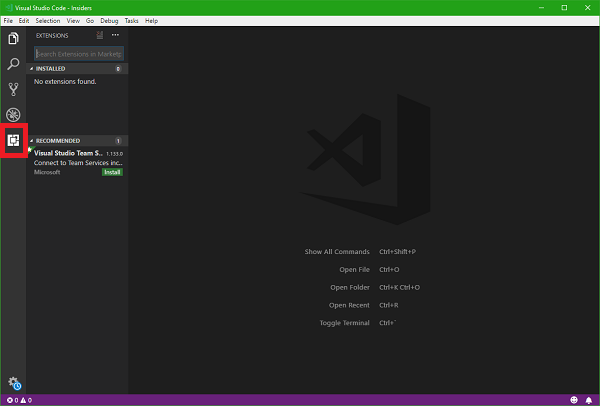
Depois disso, clique no botão Extensões (Extensions ) no menu vertical do lado esquerdo, conforme mostrado na captura de tela abaixo.

Então você verá um novo painel deslizando do próprio lado esquerdo. Na barra de pesquisa(Search) do painel, pesquise o idioma ou serviço para o qual deseja uma extensão. Estarei procurando por uma extensão para PHP porque vou fazer uma demonstração.
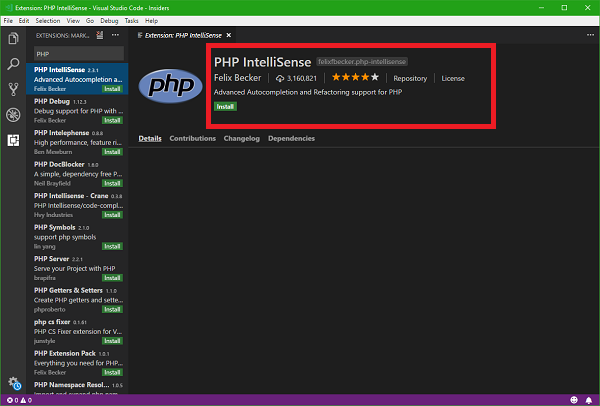
Na lista que você obtém como resultados de pesquisa, selecione aquele que é mais adequado para atender às suas necessidades. Se você clicar na lista da extensão, obterá mais detalhes, como descrição, nome do desenvolvedor, recursos, tamanho, compatibilidade e muito mais.

Depois de clicar no botão Instalar (Install ) , você está pronto para ir!
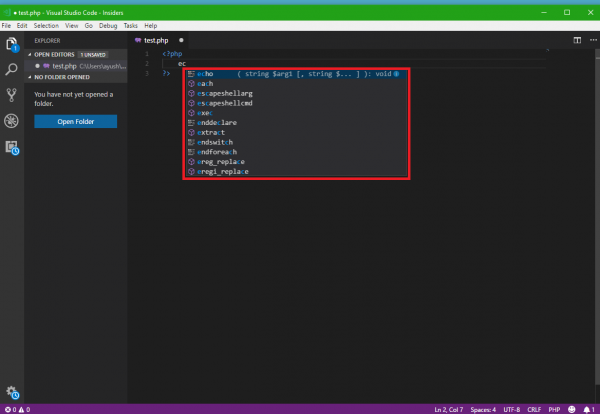
Agora, conforme instalei a extensão PHP IntelliSense(PHP IntelliSense Extension) no Visual Studio Code , ela começou a exibir sugestões inteligentes e preenchimento automático para sintaxe diferente. Portanto(Hence) , isso diminuirá as chances de erro e facilitará a execução e a implantação do seu aplicativo.
O exemplo em tempo real do IntelliSense trabalhando com um arquivo PHP é inserido aqui.

Se você está curioso para experimentar o que eu fiz agora, basta seguir estes passos rápidos.
Instale o Visual Studio Code(Install Visual Studio Code) e, em seguida, pesquise ou obtenha a extensão para PHP conforme instruído nas etapas acima ou siga este link marketplace.visualstudio.com .
Agora crie um novo arquivo e salve-o na extensão .php para o arquivo.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Salve(Save) e mova os arquivos para a pasta htdocs do XAMPP ou pasta WWW do WAMP.
Agora, finalmente abra seu navegador favorito e insira a URL local do seu arquivo. Então você verá uma saída como esta.

Espero(Hope) que você ache fácil de entender.
Related posts
Visual Studio Code - Como baixar e instalar VSC
CudaText é um Code Editor gratuito para programadores Windows
O que é a linguagem de programação Java? Code exemplos
SynWrite Editor: Free Text & Source Code Editor para Windows 10
Teach Kids para Code usando estes Tools and Programs de Microsoft
Best Free PHP IDE para Windows 10
Manage legacy aplicativos da web com Microsoft's Enterprise Mode Site List Portal
Fix Command python setup.py egg_info Falhou com error code 1
O que é xamarin? Como isso ajuda na plataforma cruzada app development?
Best Free C++ IDE para Windows 10
Slack apps: Remoto Teams, Productivity, Developers, Project Management
Dicas sobre o uso do Inspect Element de Google Chrome browser
Alternate Text Browser permite que você navegue várias Programming Idiomas
jEdit é um Text Editor impressionante para programadores de computador
O que é Google Go Programming Language - Requisitos, FAQ
O que é JavaScript Framework Angular em termos simples?
Como abrir arquivos de desenvolvedores não identificados no Mac
Como fazer um Windows app nativas para qualquer site ou web-app
Como habilitar Developer Mode em Windows 11/10
Redwood Resource Extractor: Extrair recursos de arquivos EXE
