Como destacar uma guia ativa no navegador Chrome
O Chrome(Chrome) é um navegador bastante popular por sua simplicidade e segurança. Ele permite que você personalize o navegador em seu computador com suas extensões, aplicativos e temas. Entre suas várias opções de personalização, o tema do Chrome é o mais procurado, pois oferece ao usuário a capacidade de personalizar a interface do navegador de acordo com seu humor e preferências. Pode-se acessar os temas da Chrome Web Store.

A Chrome Web Store oferece vários temas que você pode escolher que melhor se adequam à sua interface de usuário. No entanto, a maioria dos temas não ajuda a distinguir as guias ativas do restante das guias abertas do plano de fundo. Se você está procurando maneiras de destacar uma guia ativa e não é específico sobre a estética conectada ao tema, o tema preto e branco do Chrome é a maneira mais simples de destacar a guia ativa da guia de plano de fundo.
Existem diferentes maneiras de destacar temas, além de usar um tema preto e branco. Você pode usar temas personalizados para ter uma cor mais escura ou mais clara para uma guia ativa, a fim de identificar a guia ativa das outras guias abertas. Neste artigo, explicamos diferentes maneiras de destacar uma guia ativa no navegador Chrome .
Como destacar(Highlight) uma guia ativa(Active Tab) no Chrome
- Destaque(Highlight) a guia ativa no Chrome usando o tema do Chrome
- Destaque(Highlight) a guia ativa no chrome usando temas personalizados
1. Destaque(Highlight) a guia ativa no Chrome usando o tema do Chrome
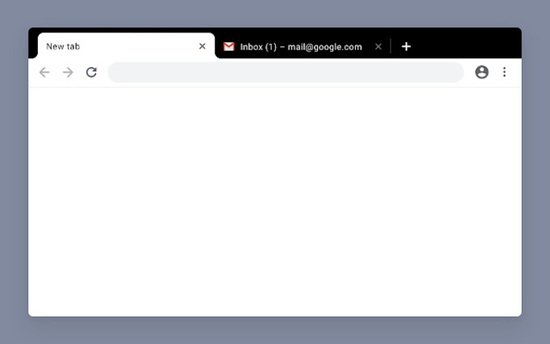
O tema preto(Black) e branco(White) de uma loja virtual de temas cromados oferece uma interface de usuário de tema escuro com sombra preta na página da guia e na barra de guias. Ele destaca a guia ativa apresentando uma cor branca para distinguir do restante das guias abertas. Instalar os temas é o mesmo que instalar as extensões no Chrome . Para adicionar um tema de volta e branco(White) para sua interface de usuário do Chrome, aqui está o que você pode fazer.
- Inicie o navegador Chrome e vá para a Chrome Web Store.
- Pesquise o tema Preto e Branco(Black & White theme) na barra de pesquisa e clique no botão Adicionar ao Chrome(Add to Chrome) para instalar o tema.

Uma vez que o tema é instalado, ele altera a interface do usuário(User) do seu navegador automaticamente. O tema apresenta a nova página da guia com a cor preta e destaca a guia ativa. Para desinstalar o tema siga os passos abaixo.
- Clique na opção de três pontos para abrir o menu Mais.
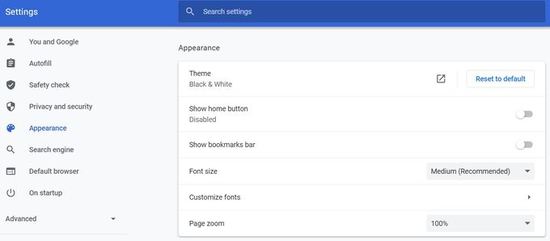
- Vá para Configurações(Settings) no menu e clique em Aparência(Appearance) .
- Localize a opção tema e clique no botão Redefinir(Reset) para padrão(Default) para desinstalar o tema.

Uma vez feito, seu tema original do Chrome é restaurado.
Além do tema preto e branco, você pode encontrar muitos outros temas de contrato escuro na Chrome Web Store, que podem ser usados exclusivamente para destacar a guia ativa nas guias de fundo.
2. Destaque(Highlight) a guia ativa no Chrome usando temas personalizados
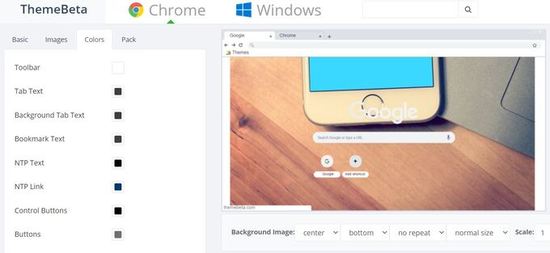
Você pode criar um tema personalizado usando cores claras ou brilhantes para destacar a guia ativa. O tema Beta é um aplicativo gratuito que permite criar um tema do Chrome adicionando uma imagem de fundo à página da guia e adicionando cor à guia. Dependendo da imagem que você escolher para o plano de fundo, o aplicativo fornece automaticamente o conjunto de cores para escolher para o seu tema
Veja como criar seu tema personalizado para destacar as guias ativas.
- Navegue até o aplicativo web do tema beta aqui.(here.)
- Carregue a imagem para sua página de guia de plano de fundo.

- Clique(Click) na caixa de cores para Escolher a cor da guia.
- Uma vez feito, clique em Pack e instale o arquivo option.CRX será baixado para a página de extensão do Chrome.
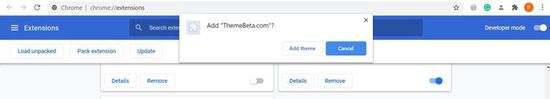
- Vá para a página de extensão no navegador Chrome e ative o modo de desenvolvedor.
- Arraste(Drag) e solte o arquivo CRX baixado na página de extensão.

- Clique(Click) na caixa pop-up para confirmar a instalação do tema.
Vale ressaltar que, uma vez instalado o tema, ele pode ser editado no navegador. No entanto, você pode criar um novo tema com as alterações que deseja fazer acessando o aplicativo da Web ThemeBeta .
Related posts
Vire sugestões sobre ou Off Drive para Chrome Browser (Google Workspace)
Fix Cursor Or Mouse Pointer Disappear em Chrome Browser
Como reabrir um Browser Tab fechado em Chrome, Safari, Edge and Firefox
10 maneiras de acelerar seu navegador Chrome
Como salvar guias no navegador Chrome
Como desativar ou ativar o Reader Mode em Chrome em Windows 10
Como alterar o Chrome como navegador padrão
Capturar ou tomar capturas de tela no navegador Chrome or Firefox nativamente
Como forçar seu navegador a abrir um link em uma nova guia
Disable, Adobe Flash desinstalação, Shockwave em Chrome, Firefox, Edge, IE
Ativar Line Wrap em Source View em Chrome or Edge
Mude o fundo de New Tab page em Google Chrome
Chrome update Falha com códigos de erro 3, 4, 7, 10, 11, 12, etc
PassProtect garante que você não esteja usando senhas já violadas
Como configurar a sincronização do navegador Google Chrome
Útil Link Checkers & URL Scanners para Chrome or Edge Browser
Como usar Send Tab oculto para Self feature de Chrome em Windows 10
Como optar por Google FLoC (Privacy Sandbox) em Chrome
Chrome Browser Extensions para melhorar sua produtividade
Torne o Google Chrome o navegador da Web padrão no Mac e iOS
