Ativar quebra de linha na visualização de origem no Chrome ou Edge
O recurso Line Wrap agora está disponível na versão desktop do navegador Google Chrome(Google Chrome) e Microsoft Edge . Ele fornece a capacidade de ver o código-fonte de qualquer página da Web desejada. Em outras palavras, você pode dizer que esse recurso permite o uso da opção de quebra de linha ao inspecionar o código-fonte de uma página da web.
Um problema comum enfrentado pelos usuários na visualização da página da web é que ela não cabe na janela. Isso não é um bug, apenas os recursos certos devem ser usados, esses problemas visuais podem ser resolvidos usando quebra de linha. É um recurso baseado em HTML que serve para fornecer uma melhor experiência visual.

Ativar(Enable) e desativar a quebra de linha(Disable Line Wrap) na visualização de origem(Source View) no Chrome ou Edge
Para habilitar o recurso de quebra de linha no Google Chrome e no Microsoft Edge , siga as sugestões abaixo:
- Abra o Google Chrome(Google Chrome) ou o Microsoft Edge(Microsoft Edge) .
- Vá para a página da Web em que deseja ativar o recurso.
- Clique com o botão direito do mouse(Right-click) na página da Web e selecione a opção Exibir fonte da página(View page source ) .
- Dentro da janela de origem da página Exibir , marque a caixa de seleção Quebra de (View)linha(Line) .
Vamos agora vê-los em detalhes:
Para começar, abra o navegador no qual você deseja ativar o recurso de quebra de linha. Abra o Microsoft Edge(Microsoft Edge) ou o Google (Google)Chrome e pesquise qualquer página da Web(search for any webpage) ou a janela que você deseja fazer alterações.
Em seguida, pressione o atalho de teclado Ctrl+U para abrir a guia de origem diretamente. Como alternativa, clique com o botão direito do mouse na página da Web e selecione a opção Exibir fonte da página (View page source ).
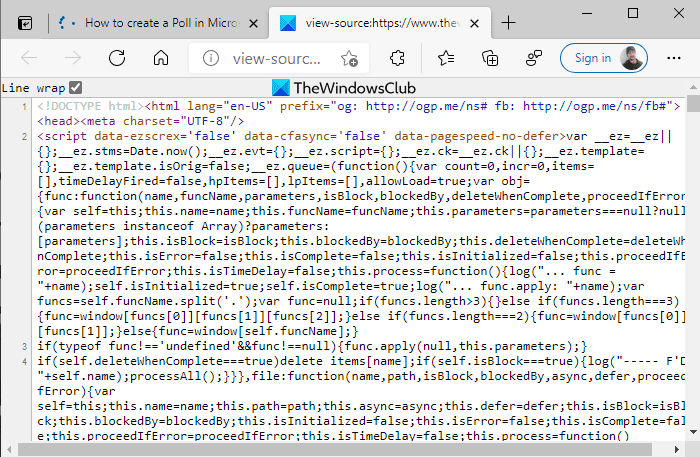
Dentro da janela de origem da página Exibir(View) , marque em Quebra de linha(Line wrap) . Agora sua página da web não vai transbordar as linhas de texto. Reinicie(Relaunch) o navegador.
Os problemas das linhas de estouro são resolvidos pelo método acima, mas não é uma alteração permanente no navegador. Este processo rápido deve ser realizado novamente durante a navegação.
Desativar quebra de linha(Line Wrap) na exibição de origem(Source View) no Edge e no Chrome
Embora as alterações acima não sejam permanentes e desapareçam automaticamente quando a fonte for desligada. A quebra de linha(Line) pode ser desabilitada manualmente da mesma forma que foi habilitada. Aqui está o procedimento:
- Abra o Google Chrome(Google Chrome) ou o Microsoft Edge(Microsoft Edge) .
- Vá para a página da Web que você deseja desativar o recurso.
- Pressione(Press) o atalho de teclado Ctrl+U para visualizar o código real.
- Desmarque a caixa de seleção Quebra de linha.
Inicie o navegador Microsoft Edge ou (Microsoft Edge)o Google Chrome(Google Chrome) . Em seguida, abra a página da Web onde você deseja desativar o recurso Line wrap. Na página da Web, clique com o botão direito do mouse e selecione a opção Exibir fonte da página (View page source ) . Em seguida, basta desmarcar a opção Line wrap e pronto.
Espero que ajude.
Related posts
Disable, Adobe Flash desinstalação, Shockwave em Chrome, Firefox, Edge, IE
Como instalar o Chrome Themes no Microsoft Edge browser
Como sincronizar Tabs entre Edge, Chrome and Firefox browsers
Como conectar um site a um Bluetooth or USB device em Edge or Chrome
Fix RESULT_CODE_HUNG error em Microsoft Edge em Windows 10
Web Cache Viewer grátis para Chrome, Firefox and Edge browsers
Desativar este Site está tentando abrir este aplicativo - borda ou cromo
Como alterar a página inicial em Chrome, Firefox, Opera, Edge navegadores
Bring Voltar View Image and Search por Image botões em Google
Como traduzir um Web page em Chrome, Firefox and Edge
Como parar os redirecionamentos automáticos em Chrome, Firefox, Edge navegadores
Feche todos os aberto browser tabs uma vez em Chrome, Edge, ou Firefox
Remova todos os Saved Passwords uma vez em Chrome, Firefox, Edge
Não é possível abrir o site em particular em Chrome, Firefox, Edge, ou seja,
Como abrir News and Interests links em Chrome or Firefox; não Edge
Continue onde você parou não funcionando em Chrome or Edge
Segurança, Privacy, Cleaning ferramentas para Edge, Firefox, Chrome, Opera
Download O mais recente Windows 10 ISO Images diretamente em Chrome or Edge
Como abrir Office arquivos em Chrome or Edge
O que é Lazy Loading? Ativar ou desativá-lo em Chrome, Firefox, Edge
