Como instalar aplicativos da Web progressivos no Chrome no Windows 10
À medida que mais e mais empresas continuam a segmentar clientes em dispositivos móveis, o alcance dos Progressive Web Apps está testemunhando uma tendência ascendente. O Google(Google) vem promovendo Progressive Web Apps há algum tempo. A empresa acredita fortemente que a plataforma web pode desempenhar um papel decisivo na criação de uma experiência profundamente envolvente por meio de aplicativos. Como tal, a versão mais recente do navegador principal do Google – Chrome 70 permite a instalação de Progressive Web Apps(Progressive Web Apps) ( PWA ) no navegador.
Instalar Progressive Web Apps(Install Progressive Web Apps) no Chrome
Um Progressive Web App é algo como um site móvel que suporta recursos e funcionalidades adicionais que oferecem aos usuários da web uma sensação definitiva de 'semelhante a um aplicativo'. Resumindo, combina o melhor dos aplicativos web e mobile.
Antes(First) de mais nada, se você estiver interessado em instalar um Progressive Web App , precisará visitar um site que ofereça um. A partir de agora, existem apenas alguns sites que oferecem esses aplicativos.
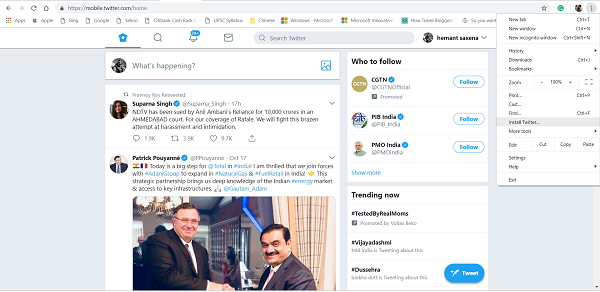
O Twitter, por exemplo, oferece um Progressive Web App que usa sua interface móvel. Então, acesse o site e clique em ' Menu '.
Lá, você deve ver uma opção para ' Instalar Twitter(Install Twitter) '.

Se estiver visível, clique em Install > Twitter .

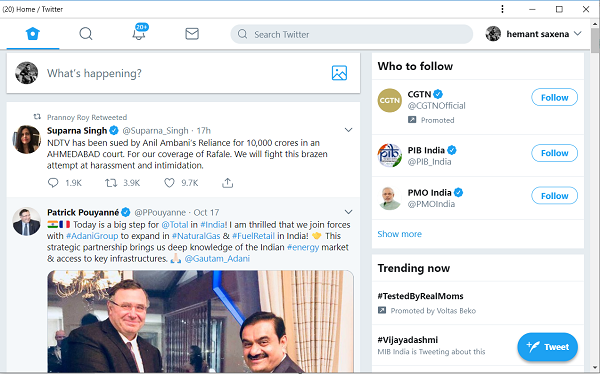
Instantaneamente, você deve ver um aplicativo com sua própria janela aberta e exibindo um ícone da barra de tarefas e uma entrada do menu Iniciar .(Start menu)

A partir de agora(Hereafter) , o Chrome carregará o aplicativo em sua própria interface e o enviará automaticamente para a lista de aplicativos instalados.

Os usuários que executam o Windows 10(Windows 10) podem acessá-lo facilmente clicando no menu Iniciar(Start Menu) e selecionando o aplicativo para carregá-lo.
Para usuários de Linux e Mac OS X , o procedimento é um pouco diferente, pois eles precisam primeiro habilitar a política chrome://flags/#enable-desktop-PWAs no navegador, definindo-a como Enabled . No entanto, o Google(Google) planeja adicionar esse recurso como suporte integrado para Mac e Linux no Chrome 72 .
O que há de tão especial nesses Progressive Web Apps é que você pode navegar pelo conteúdo mesmo quando não tem internet. Você obtém acesso off-line! Além disso, você não precisa baixá-lo de alguma loja de aplicativos. Portanto, a relativa facilidade de implantação e manutenção de um site na Web em comparação com a manutenção de um aplicativo nativo nas respectivas lojas de aplicativos torna os PWAs(PWAs) uma escolha mais viável.
Concordamos que os aplicativos nativos oferecem a melhor experiência do usuário, mas eles são limitados apenas a determinados dispositivos e, portanto, têm grandes barreiras à adoção.(We agree Native apps provide the finest user experience, but they are limited to certain devices only and so have high barriers to adoption.)
Related posts
Como desativar ou ativar o Reader Mode em Chrome em Windows 10
Fix ERR_CONNECTION_TIMED_OUT issue em Chrome em Windows 10
Google Maps não trabalhando em Chrome em Windows 10
ERR_SOCKET_NOT_CONNECTED error em Chrome em Windows 10
Como remover a caixa preta em Chrome browser em Windows 10
Download Free Portable Apps útil para Windows 10
Learn English com English Club app para Windows 10
5 Best Social Media apps para Windows 10 disponível em Microsoft Store
Time Lapse Creator app para Windows 10 de Microsoft Store
Como desbloquear sites no Chrome no Windows 10
Como fixar um site para a barra de tarefas ou a Start Menu em Windows 10
Como desativar o Downloads Bar em Chrome em Windows 10
Facilmente View Chrome Activity em Windows 10 Timeline
Google Chrome está congelando ou travando no computador Windows 10
Fresco Paint para Windows 10 é uma pintura fácil de usar Microsoft Store app
Unigram é um Telegram client para Windows 10 PC
Chrome de 64 bits ou Chrome de 32 bits: baixe a versão desejada, para Windows 10 ou anterior
Como criar o seu próprio Emoji em Windows 10 usando Moji Maker app
Top 3 Reddit apps para Windows 10 que estão disponíveis no Windows Store
Como usar QuickLook app para visualizar arquivos em Windows 10
