As melhores extensões do Chrome do seletor de cores para obter códigos de cores HEX, RGB e HSL
Seja você um web designer , artista ou apenas uma pessoa que deseja combinar cores, o Google Chrome(Google Chrome) oferece vários complementos na Chrome Web Store que podem ajudar.
Usando uma extensão do Chrome(Chrome) do seletor de cores , você pode obter os valores HEX , RGB ou HSL para qualquer cor que desejar na web. Basta(Simply) apontar o cursor para a cor e obter o código necessário para corresponder à cor.

Aqui estão 10 extensões do seletor de cores do Chrome , começando com aquelas que possuem recursos e funcionalidades extras que você pode gostar.
1. Ferramenta Seletor de Cores – Geco(Color Picker Tool – Geco)
Você pode obter um código de cores para qualquer cor que você vê em uma página da web com a Color Picker Tool – Geco .
- Selecione o botão de extensão na sua barra de ferramentas.
- Aponte o cursor para a cor que você deseja identificar.
- Clique(Click) para salvar a cor na lista da extensão.

Você verá os códigos HEX , RGB e HSL nas seções (HSL)Novo(New) e Selecionado(Picked) da janela da extensão. Selecione uma cor anterior que você identificou e verá esses códigos na seção Novo(New) .

Características adicionais:
- Copie automaticamente o código de cores HEX para a área de transferência para colar facilmente onde for necessário.
- Baixe(Download) um arquivo CSV de sua paleta de cores com códigos HEX , RGB e HSL .
- Ajuste(Adjust) as configurações para copiar para a área de transferência, ativar uma notificação e clicar com o botão direito do mouse.
2. AKCor(AKColor)
Use a ferramenta conta-gotas do AKColor para pegar o código de cores de qualquer site que você veja na web.
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha o conta- gotas(eyedropper) à esquerda e aponte o cursor para a cor que deseja identificar.
- Clique(Click) para ver os códigos de cores junto com a cor mais próxima e a cor média da área.

Você verá uma bela janela pop-up com os códigos de cores para RGB , RGBA , HEX , HSL e HSLA . Escolha(Choose) qualquer um dos códigos para copiar os valores de cor para a área de transferência. Em seguida, selecione Escolher novamente(Pick Again) ou Fechar( Close) .

Características adicionais:
- Use o Color Converter e o Gradient Generator embutidos na extensão.
- Aproveite(Take) os atalhos de teclado para uma identificação de cores rápida e fácil.
- Ajuste(Adjust) as configurações para o modo noturno, a interface, o tamanho da lupa de pixel, o nível de zoom e muito mais.
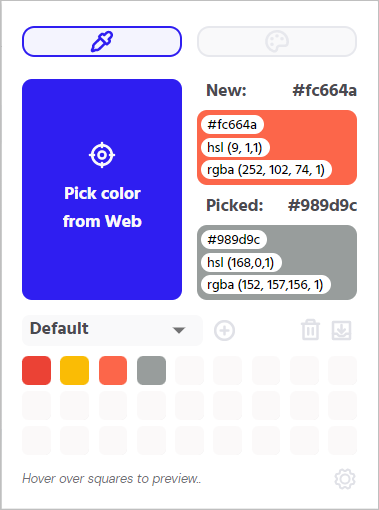
3. Escolha a cor(Pick Color)
Se você estiver procurando por um seletor de cores que possa ser usado em outros locais, e não apenas na Web, o Pick Color é a ferramenta para você.
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha Choose Your Color e, em seguida, selecione o conta- gotas(eyedropper) .
- Aponte o cursor para a cor que você deseja identificar. Isso pode ser em um site, sua área de trabalho ou em outro aplicativo.
- Clique(Click) para salvar a cor na extensão.

Você verá os códigos de cores HEX , RGB e HSL na janela da extensão. Você pode copiar o código HEX selecionando o ícone de cópia à direita dele. Para copiar os valores RGB ou HSL , vá para a seção abaixo e use esses ícones de cópia.

Recurso de bônus(Bonus Feature)
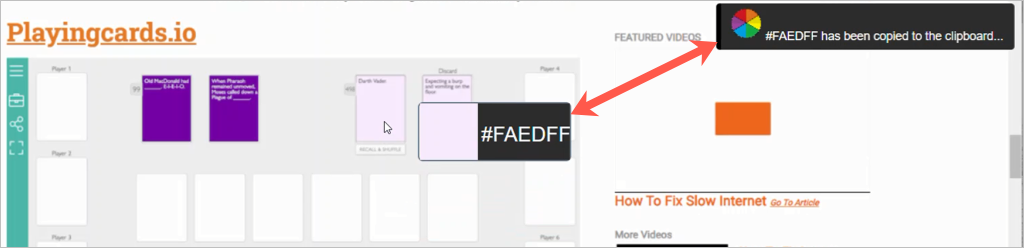
Com Pick Color , você pode identificar rapidamente uma cor em uma página da Web e copiar o código HEX para sua área de transferência com apenas alguns cliques.
- Clique com o botão direito do mouse na página da Web e selecione Escolher uma cor na página(Pick a color on the page) no menu de atalho.
- Mova o cursor para a cor e você verá o código HEX anexado.
- Clique(Click) para copiar o código HEX da cor para a área de transferência.

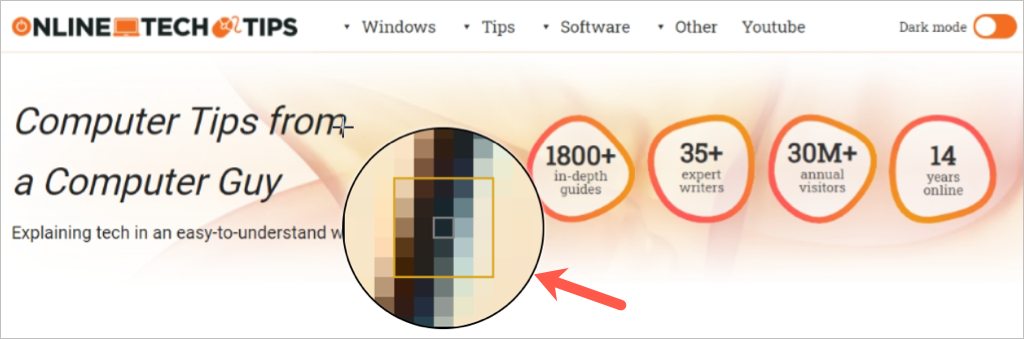
4. Seletor de cores(Color Picker) (por linangdata.com)
Para outra extensão do Chrome com recursos extras úteis(Chrome extension with useful extra features) , dê uma olhada no Color Picker em linangdata.com.
- Selecione o botão de extensão na barra de ferramentas e vá para a guia Conta -gotas.(Eyedropper)
- Escolha Conta(Eyedropper) -gotas e aponte o cursor para a cor. Você verá o código HEX aparecer conforme você move o ponteiro.
- Clique(Click) para salvar a cor na lista de extensões e copie o código HEX para sua área de transferência ao mesmo tempo.
- Reabra a extensão com o botão da barra de ferramentas e você verá os códigos HEX , RGB , HSL , HSV e CMYK . Selecione o ícone de cópia à direita de qualquer um dos códigos para colocá-lo em sua área de transferência.

Características adicionais:
- Use a guia Color Picker para exibir cores primárias com seus códigos de cores.
- Experimente a guia Escala de cores(Color Scale ) para visualizar diferentes tons de cores com seus códigos de cores.
- Confira a guia Color Blender para multiplicar, escurecer, clarear e sobrepor cores.
5. Conta-gotas(Eye Dropper)
O Eye Dropper(Eye Dropper) é uma boa opção de escolha de cores para o Chrome com alguns bônus que você pode gostar.
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha Escolher cor da página da web(Pick color from web page) e mova o cursor para a cor. Ao mover o ponteiro, você verá os valores HEX e RGB no canto inferior direito da janela do navegador.
- Clique(Click) na cor para salvá-la na lista da extensão.
- Ao reabrir a extensão, você verá os códigos de cores HEX , HSL e RGB junto com o nome dessa cor na seção Cor selecionada(Selected) .

Características adicionais:
- Use a guia Color Picker para misturar suas próprias cores.
- Exporte(Export) seu histórico de cores como um arquivo CSV com os códigos de cores.
- Ajuste(Adjust) as configurações para copiar para a área de transferência, alterar a aparência do ponteiro e desativar as informações de cor à medida que você move o cursor.
6. Camarão preto(Black-shrimp)
Se você deseja identificar cores e agrupá-las para acesso rápido, confira o Black-shrimp .
- Selecione o botão de extensão na sua barra de ferramentas. Isso abre a pequena janela do complemento à esquerda.
- Aponte o cursor para a cor que deseja identificar e clique.
- Você verá imediatamente o código HEX na janela. Use a caixa suspensa ao lado da cor identificada para visualizar os códigos de cores RGB ou HSL .
- Para salvar a cor, selecione o sinal de mais(plus sign) na parte inferior da janela.

Características adicionais:
- Adicione um grupo usando o ícone de pasta e arraste as cores salvas para ele.(folder)
- Exporte(Export) suas cores salvas como um arquivo ASE ( Adobe Swatch Exchange ).
- Use atalhos de teclado para adicionar uma cor, criar um grupo, excluir ou exportar.
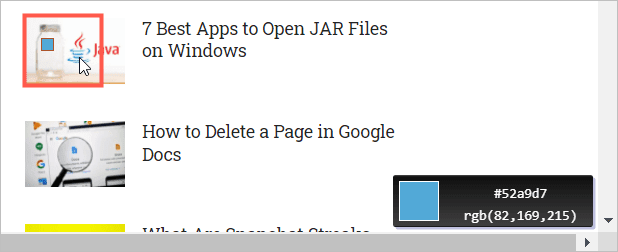
7. Selecionador de cores fácil(Easy Color Picker)
Se recursos extras sofisticados não são para você e você deseja uma extensão simples, dê uma olhada no Easy Color Picker .
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha o botão Escolher(Pick) no canto superior direito e aponte o cursor para a cor. Ao mover o ponteiro, você verá os valores HEX e RGB no canto inferior direito da janela do navegador.
- Clique(Click) na cor desejada e reabra a extensão com o botão para visualizar os códigos HEX , RGB e HSL .

Embora não haja opções de cópia simples para os códigos de cores, você pode clicar com o botão direito do mouse em cada caixa e selecionar Copiar(Copy) se precisar colar os valores em outro lugar.

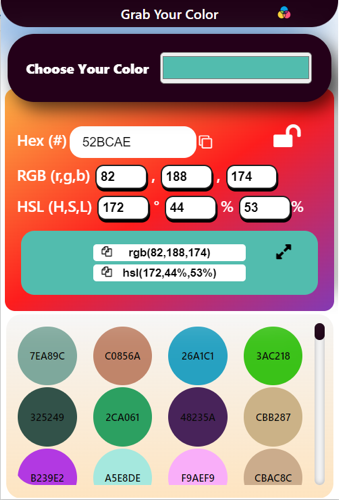
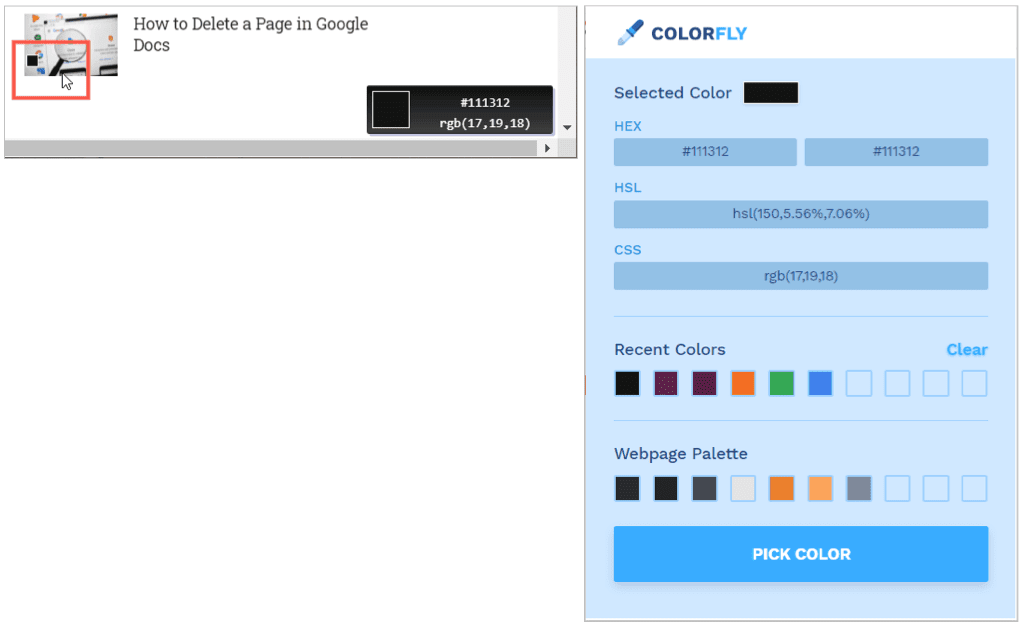
8. Seletor de cores Colorfly(Colorfly Color Picker)
Semelhante ao Easy Color Picker é o Colorfly Color Picker(Colorfly Color Picker) . Pegue(Grab) a cor, visualize o código e copie os valores, se necessário.
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha o botão Escolher cor(Pick Color) e aponte o cursor para a cor. Conforme move o cursor, você pode visualizar os valores HEX e RGB no canto inferior direito da janela do navegador.
- Clique(Click) na cor desejada e você verá os códigos HEX , RGB e HSL na janela da extensão. Selecione(Select) qualquer código de cor para copiá-lo para a área de transferência.

9. Seletor de cores(Color Picker) (por kipelovvycheslav)
Outra extensão básica do navegador Chrome(Chrome browser extension) tem o mesmo nome de outra em nossa lista, Color Picker , esta de kipelovvycheslav.
- Selecione o botão de extensão na sua barra de ferramentas.
- Aponte o cursor para a cor que deseja identificar e clique.
- Reabra a extensão para ver os códigos de cores HEX , HSL e RGB .

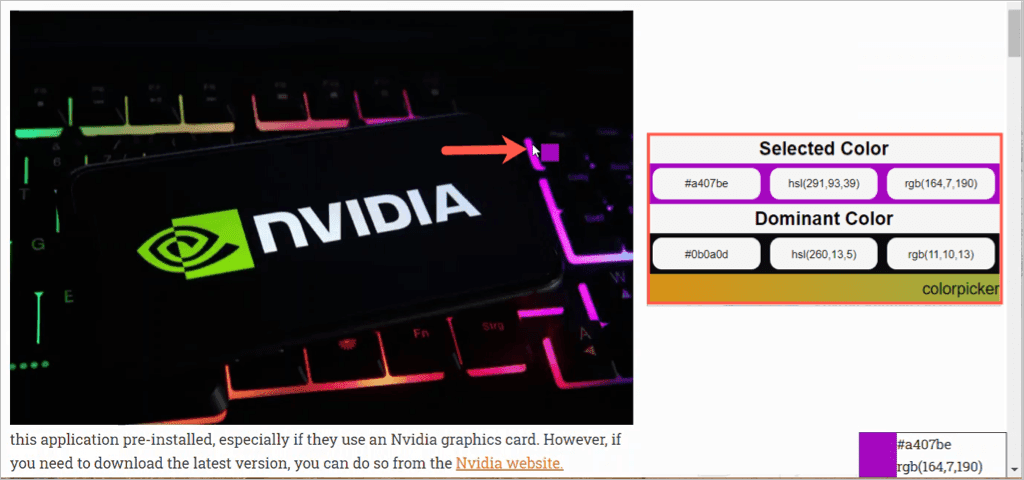
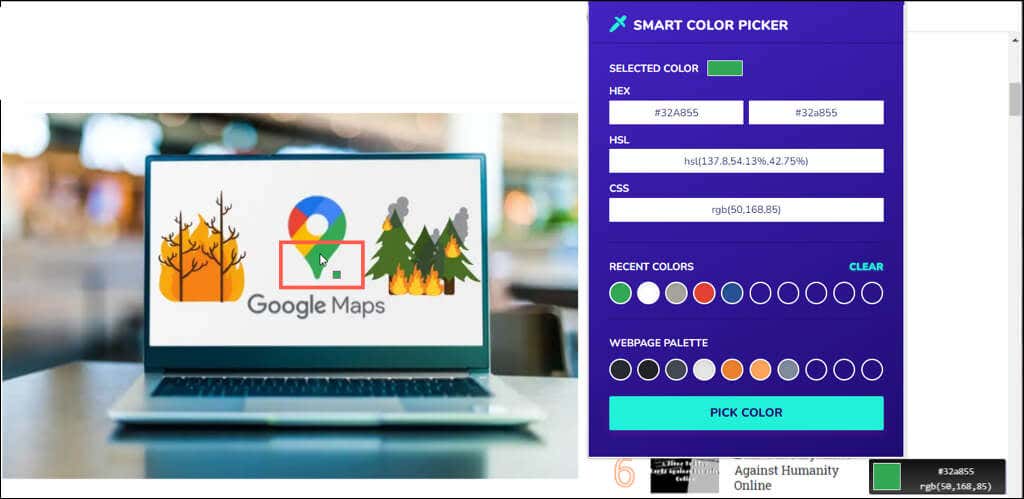
10. Seletor de cores inteligente(Smart Color Picker)
Uma extensão final e simples do Chrome , sem sinos e assobios, é o Smart Color Picker(Smart Color Picker) .
- Selecione o botão de extensão na sua barra de ferramentas.
- Escolha o botão Escolher cor(Pick Color) e aponte o cursor para a cor. Ao mover o cursor, você verá os valores HEX e RGB no canto inferior direito da janela do navegador.
- Clique(Click) na cor desejada e reabra a extensão com o botão para visualizar os códigos HEX , RGB e HSL . Selecione(Select) qualquer código de cor para copiá-lo para a área de transferência.

Espero que pelo menos um desses seletores de cores de extensão do Chrome seja exatamente o que você precisa. Se você gosta de recursos extras ou prefere simplificar, todos eles são ótimas opções.
Para obter ajuda adicional, veja como instalar ou remover extensões no Chrome(install or remove extensions in Chrome) .
Related posts
3 melhores extensões de VPN do Chrome para navegação segura na Web
9 melhores extensões do OpenOffice que você deve instalar agora
6 Best Reddit Alternatives Você pode usar gratuitamente
A 6 Best Online Paraphrasing Tools para Rewrite Text
7 Best Apps and Websites para assistir Videos Together
6 melhores aplicativos de pagamento móvel
Melhores ferramentas para copiar um grande número de arquivos no Windows
10 melhores bots de discórdia que todo proprietário de servidor deve experimentar
A 5 Best Cash Advance Apps para iPhone and Android
15 melhores aplicativos Amazon Fire Stick que você deve instalar primeiro
7 Best iTunes alternativas para gerenciar o seu Music Collection
Os 6 Best Pregnancy Apps de 2021
Qual é o melhor gerenciador de arquivos para Android? Nós olhamos para 5
7 Best Apps para ajudá-lo a estudar melhor
A 6 Best PDF Editors para Windows 10 em 2021
O 4 Best Android Office Suites Besides Google and Microsoft
10 Best Apps para medir sua produtividade
4 Best Apps para Remotely View um Webcam em iOS and Android
Os melhores scanners de vírus e malware GARANTIDOS para eliminar qualquer vírus
Melhor software de streaming do Twitch para Windows e Mac
