Corrigir a mensagem de erro ERR_CACHE_MISS no Google Chrome
O Google Chrome(Google Chrome) é um dos navegadores da Web populares usados pelos usuários do Windows . E para ficar no topo, eles têm introduzido uma tonelada de recursos ultimamente, mas isso torna o software mais complexo e, portanto, mais propenso a erros. Isso não é grande coisa. Existem vários tipos de erros que podem surgir com esse nível de complexidade do programa. Neste post veremos como corrigir – Este site não pode ser carregado a partir do cache,(This site can’t be loaded from the cache, ERR_CACHE_MISS) mensagem de erro ERR_CACHE_MISS no Google Chrome em computadores Windows 10/8/7 .

Corrigir o erro ERR_CACHE_MISS no Chrome(Fix ERR_CACHE_MISS error on Chrome)
Vale ressaltar que quando o usuário recebe esse erro, não há falha direta no navegador. Há problemas com o armazenamento em cache dos dados do site localmente no computador. Esse erro também pode ocorrer quando um site é codificado de maneira incorreta ou se houver alguma extensão do navegador em conflito com o funcionamento adequado do site.
Estaremos verificando as seguintes correções-
- Limpar dados do navegador.
- Use as Ferramentas do Desenvolvedor.
- Liberar cache DNS
- Remova(Remove) a extensão conflitante do navegador.
1] Limpar dados do navegador
Há grandes chances de que alguns dados do navegador estejam em conflito com o carregamento do site. Esta pode ser uma correção muito básica, mas, neste caso, pode ser provada altamente confiável.
Para isso, comece abrindo o Google Chrome(Google Chrome) . Agora aperte a combinação de botões CTRL + H no seu teclado.

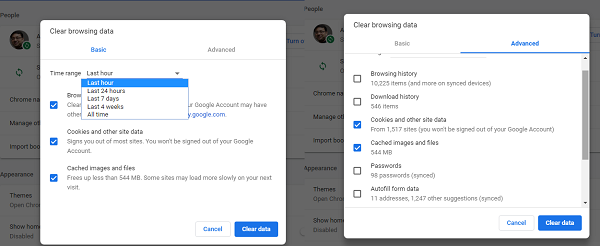
Isso abrirá um novo painel para excluir seu histórico de navegação e outros dados.
Marque todas as caixas de seleção que você vê e, finalmente, clique em Limpar dados de navegação.(Clear browsing data.)
Reinicie o navegador e verifique se o erro foi corrigido ou não.
2] Use as Ferramentas do Desenvolvedor
Abra o Google Chrome e pressione a combinação de botões CTRL + Shift + I no seu teclado. E então aperte F1.
Isso abrirá a guia de configurações dentro das Ferramentas do desenvolvedor do Chrome(Chrome Developer Tools) .

Agora, selecione Desativar cache (enquanto o DevTools estiver aberto)(Disable cache (while DevTools is open)) e aplique essas configurações.
Basta atualizar (Refresh ) sua página e verificar se todas as entradas vistas anteriormente dentro da guia Rede desapareceram.(Network )
Agora, tente carregar a mesma página e verifique se o problema foi corrigido.
3] Esvazie o cache DNS
Você pode liberar o cache DNS(Flush DNS cache) e verificar se isso corrige seus problemas.
4] Remover(Remove) extensões de navegador(Browser) conflitantes
Há grandes chances de que as extensões e barras de ferramentas instaladas em seu navegador possam estar em conflito com o carregamento do seu site. Portanto, para corrigir isso, você precisa remover ou desativar essas extensões e barras de ferramentas(remove or disable these extensions and toolbars) .
Deixe-nos saber se alguma coisa aqui ajudou você.(Let us know if anything here helped you.)
Related posts
Fix ERR_CACHE_MISS Error em Google Chrome
Fix Downloading Proxy Script error em Google Chrome
Fix ERR_SPDY_PROTOCOL_ERROR error em Google Chrome
Fix ERR_QUIC_PROTOCOL_ERROR em Google Chrome
Fix ERR_SSL_PROTOCOL_ERROR em Google Chrome
Fix ERR_FILE_NOT_FOUND error em Google Chrome
Como corrigir File Download Erros em Google Chrome browser
Corrigir problema: o Google Chrome usa muito processador (CPU) quando visito um site
Fix Google Chrome lagging e lento para abrir em Windows 11/10
Fix Mouse Cursor Disappearing em Google Chrome
Como corrigir "Falha na verificação de vírus" no Google Chrome
Como corrigir “err_tunnel_connection_failed” no Google Chrome
Como habilitar e usar Commander feature em Google Chrome
Fix ERR_CONNECTION_TIMED_OUT em Google Chrome
Fix Este site não pode ser alcançado erro em Google Chrome
Google Chrome vs Firefox Quantum para Windows 10
Como corrigir o erro "Sua conexão não é privada" no Google Chrome
Fix Google Chrome error Ele está morto, Jim! Ran fora da memória
Como Fix Twitch Error 2000 em Google Chrome
Como Fix No Sound issue em Google Chrome
