Como alterar o local da pasta de download padrão do Chrome
Bem, como a maioria das pessoas, se você usa o Google Chrome , deve ter notado que, por padrão, o Chrome sempre baixa arquivos para a pasta % UserProfile % \Downloads (C:UsersYour_Username \Downloads ) para sua conta. O problema com o local de download padrão é que ele está localizado dentro da unidade C: e, se você tiver o Windows instalado no SSD , a pasta de downloads do Chrome pode ocupar praticamente todo o espaço.

Mesmo que você não tenha SSD , armazenar seus arquivos e pastas na unidade onde o Windows está instalado é bastante perigoso porque se o seu sistema acabar em alguma falha crítica, então você precisa formatar a unidade C: (ou a unidade onde o Windows(Windows) está instalado), o que significaria que você também perderia todos os seus arquivos e pastas nessa partição específica.
Uma solução fácil para esse problema é realocar ou alterar o local da pasta de download padrão do Chrome , o que pode ser feito nas configurações do navegador Google Chrome . Você pode escolher um local em seu PC onde os downloads devem ser salvos em vez da pasta de download padrão. De qualquer forma(Anyway) , vamos ver Como(How) alterar o local da pasta de download padrão do Chrome(Chrome Default Download Folder Location) com a ajuda do tutorial listado abaixo sem perder tempo.
Como alterar o local da pasta de download padrão do Chrome(Chrome Default Download Folder Location)
Certifique-se de criar um ponto de restauração(create a restore point) caso algo dê errado.
1. Abra o Google Chrome(Google Chrome) , clique no botão Mais (três pontos verticais)(More button (three vertical dots)) no canto superior direito da tela e clique em Configurações.(Settings.)

Observação:(Note:) você também pode navegar diretamente para as configurações no Chrome digitando o seguinte na barra de endereço: chrome://settings
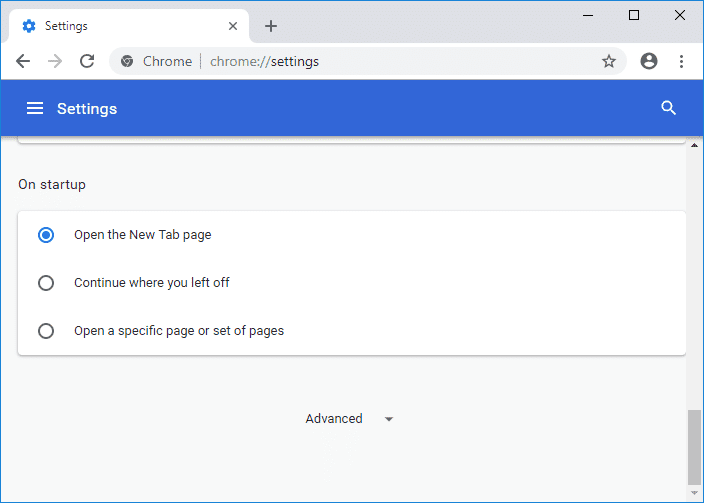
2. Role(Scroll) para baixo até o final da página e clique no link “ Avançado ”.(Advanced)

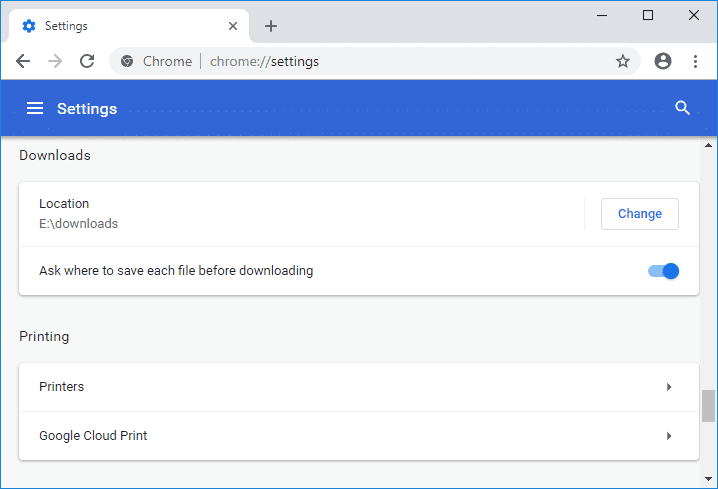
3. Navegue até a seção “ Downloads ” e clique no botão “ Alterar(Change) ” localizado próximo ao local padrão da pasta de downloads atual.

4. Navegue e selecione a pasta( the folder) (ou crie uma nova pasta) que você deseja que seja o local de download padrão dos downloads do Chrome( Chrome downloads) .

Nota: (Note:) Certifique(Make) - se de selecionar ou criar uma nova pasta na partição que não seja a unidade(Drive) C: (ou onde o Windows está instalado).
5. Clique em OK para definir a pasta acima como local de download padrão no navegador Google Chrome( Google Chrome browser) .
6. Na seção de download, você também pode fazer o Chrome perguntar onde salvar cada arquivo antes de fazer o download. Basta(Just) ativar a alternância em “ Perguntar onde salvar cada arquivo antes de baixar(Ask where to save each file before downloading) ” para ativar a opção acima, mas se você não quiser, desative a alternância.
Enable the toggle for Ask where to save each file before downloading: Chrome will instantly download the file to your default download folder location. Disable the toggle for Ask where to save each file before downloading: Chrome will open the Save as dialog box, from where you can navigate to any other location where you want to save the file.

7. Uma vez terminado, feche as Configurações( Settings) e, em seguida, feche o Chrome.
Recomendado:(Recommended:)
- Habilitar ou desabilitar a troca rápida de usuário no Windows 10(Enable or Disable Fast User Switching in Windows 10)
- Como exportar senhas salvas no Google Chrome(How to Export Saved Passwords in Google Chrome)
- Habilitar ou desabilitar a classificação numérica no File Explorer no Windows 10(Enable or Disable Numerical Sorting in File Explorer in Windows 10)
- Como abrir opções de pasta no Windows 10(How to Open Folder Options in Windows 10)
É isso que você aprendeu com sucesso Como alterar o local da pasta de download padrão do Chrome(How to Change Chrome Default Download Folder Location) , mas se você ainda tiver alguma dúvida sobre este tutorial, sinta-se à vontade para perguntar na seção de comentários.
Related posts
Como alterar o local padrão da pasta de download em qualquer navegador da Web
Alterar a localização da pasta de downloads no Google Chrome
Como alterar o local de download padrão no Windows 10
Como corrigir File Download Erros em Google Chrome browser
Como mudar o Default Print Settings em Google Chrome
Baixar Grammarly Grátis para Firefox, Chrome, Microsoft Office
Como limpar Cache, Cookies, Browsing History em Chrome and Firefox
Como mudar o Download Location em Netflix em Windows 10
Ativar autenticação menos pin para hospedeiros Remote Access em Chrome
Ativar Line Wrap em Source View em Chrome or Edge
Como alterar default browser: Chrome, Firefox, Edge em Windows 10
Reset Folder View Settings para Default em Windows 10
Como definir a localização padrão do seu PC
PassProtect garante que você não esteja usando senhas já violadas
Como alterar o Default Font em Chrome, Edge, Firefox browser
10 melhores temas para Google Chrome Browser
CORRECÇÃO: reCAPTCHA não funciona no Chrome, Firefox, ou qualquer navegador
Chrome or Firefox não pode baixar ou salvar arquivos no seu computador
Download O mais recente Windows 10 ISO Images diretamente em Chrome or Edge
Google Chrome não responde, Relaunch agora?
