Como abrir um arquivo HTML no Google Chrome
Entender o código HTML e como trabalhar com ele pode ajudar bastante. Você pode usá-lo em seu trabalho diário, como criar assinaturas HTML(creating HTML signatures) para tornar sua comunicação por e-mail mais profissional. Outra maneira incomum, mas prática, de usar HTML é salvar páginas da Web em documentos do Word(saving web pages to Word documents) .
No entanto, tudo pode ser um pouco confuso se você nunca trabalhou com um arquivo HTML antes. Vamos começar do início aprendendo o que são esses arquivos e também como abrir e visualizar um arquivo HTML no (HTML)Chrome .

O que é um arquivo HTML?(What’s An HTML File?)
HTML significa Hypertext Markup Language e é uma linguagem de script baseada na web. Seu principal objetivo é criar e estruturar páginas da web. Os arquivos com a extensão HTML (ou HTM ) contêm apenas texto e referências a outros arquivos, como imagens ou vídeos.
Existem muitos programas diferentes que você pode usar para criar e editar um arquivo HTML . No entanto, você pode usar qualquer editor de texto simples para abri-lo e lê-lo como texto. Quando você quiser ver a aparência da página da Web, será necessário executar este arquivo HTML usando um navegador da Web.
O Google Chrome(Google Chrome) reconhece HTML e você pode usá-lo para abrir qualquer arquivo com extensão “.html”.
Como abrir um arquivo HTML no Chrome (How To Open An HTML File In Chrome )
Há mais de uma maneira de abrir um arquivo HTML no (HTML)Chrome .
Use o comando Abrir com(Use The Open With Command)

- Encontre o arquivo HTML que deseja visualizar, clique com o botão direito nele e escolha Abrir com(Open with) no menu. Você verá uma lista completa de aplicativos que você pode usar para executar seu arquivo. Seu navegador padrão estará no topo da lista.
- Selecione Google Chrome(Select Google Chrome) na lista e visualize seu arquivo no navegador.
- Se o Google Chrome(Google Chrome) estiver definido como seu navegador padrão, tudo o que você precisa fazer é clicar duas vezes no arquivo HTML e ele será aberto automaticamente no Chrome . Se você tentou isso e descobriu que seu computador não reconhece seu arquivo, o sistema solicitará que você use um dos aplicativos já instalados para abrir o arquivo ou pesquisar a extensão na Internet. Escolha Abrir usando aplicativos já instalados(Open using already installed applications) . Em seguida, tente escolher o Google Chrome(Google Chrome) na lista novamente.

- Para garantir que você abriu o arquivo HTML correto , verifique a barra de endereços no Chrome quando ela abrir a página. Ele deve corresponder ao local do arquivo no computador.
Abrir arquivo HTML de dentro do Chrome(Open HTML File From Within Chrome)

Se você já estiver executando seu navegador, poderá abrir um arquivo HTML no (HTML)Chrome sem precisar localizá-lo primeiro no computador.
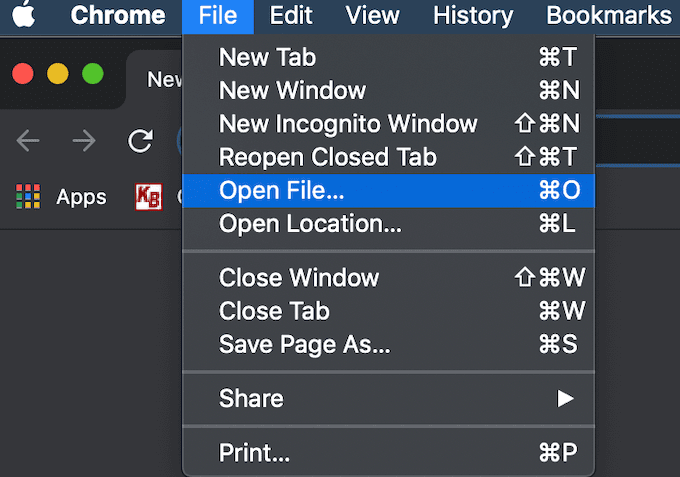
- Escolha Arquivo(File) no menu da faixa de opções do Chrome . Em seguida, selecione Abrir arquivo(Open File) .
- Navegue(Navigate) até o local do arquivo HTML , realce o documento e clique em Abrir(Open) .
- Você verá seu arquivo aberto em uma nova guia.

Você também pode usar um atalho de teclado para abrir um arquivo no Chrome . Abra uma nova guia no Chrome e pressione Ctrl (Windows) ou Cmd (Mac) + O . Ele abrirá o mesmo menu Abrir arquivo . (Open File)Encontre seu arquivo HTML e abra-o.
Se o atalho não funcionou, pode ser que seu navegador tenha um conjunto diferente de teclas de atalho para este comando. Você sempre pode verificá-lo nas configurações do seu navegador. Há muitos recursos diferentes que você pode usar com os atalhos de teclado de ajuda no Google Chrome . Você pode aprender a alternar entre guias , criar eventos do Google Agenda(create Google Calendar events) e até ativar e desativar o modo de navegação anônima mais rapidamente(switch Incognito Mode on and off quicker) com os atalhos certos.
Arraste e solte seu arquivo no Chrome(Drag & Drop Your File In Chrome)

Você também pode simplesmente arrastar e soltar o arquivo HTML diretamente em uma nova guia. O Chrome(Chrome) abrirá automaticamente a página.
Como visualizar o HTML de origem(How To View Source HTML)
Caso você precise fazer um pouco mais do que apenas visualizar a página, mas também visualizar o código-fonte HTML , o (HTML)Chrome permite que você faça isso também.

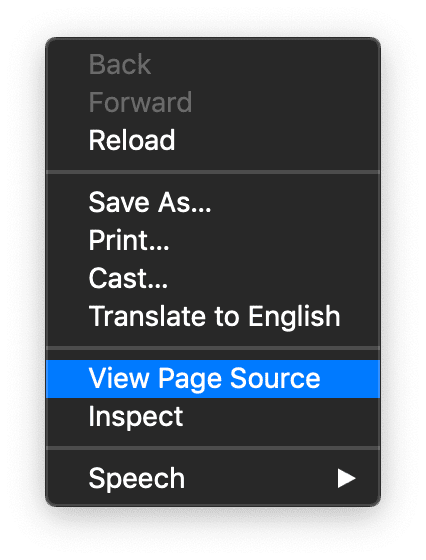
Existem algumas maneiras diferentes de fazê-lo. A mais básica é abrir seu arquivo HTML em uma nova guia no Chrome . Em seguida, clique com o botão direito do mouse e escolha Exibir fonte(View Page Source) da página no menu.

Se você deseja usar uma ferramenta mais interativa e deseja ver como as alterações feitas afetam a página da Web imediatamente, você pode usar a ferramenta do desenvolvedor no Chrome .
Para fazer isso, abra o arquivo HTML em uma nova guia. Em seguida, clique no ícone de três pontos verticais(three vertical dots) no canto superior direito da janela. No menu suspenso, escolha Mais ferramentas(More Tools) > Ferramentas do desenvolvedor(Developer Tools) .

No lado direito da tela, vá para a guia Elementos(Elements ) para ver o código-fonte detalhado de sua página da web.
Como abrir um arquivo HTML do seu smartphone(How To Open An HTML File From Your Smartphone)
Se estiver usando seu smartphone, você também pode usar métodos diferentes para abrir um arquivo HTML no (HTML)Chrome .
Use o menu Abrir com(Use The Open With Menu)

Localize o arquivo HTML que você deseja abrir no seu telefone e clique nele. Ele abrirá o menu Abrir com(Open with) , onde você pode escolher na lista de aplicativos que pode usar para visualizar a página da web. Selecione Chrome(Select Chrome) para abrir o arquivo.
Abra um arquivo HTML do armazenamento SD(Open An HTML File From SD Storage)

Inicie o navegador Chrome no seu telefone e abra uma nova guia. Digite file:///sdcard/ na barra de endereços, que abrirá seu armazenamento SD. A partir daí, navegue até o arquivo que deseja abrir e toque para visualizá-lo.
Aprenda a entender HTML (Learn To Understand HTML )
Aprender pequenos truques e entender melhor o HTML pode lhe dar mais liberdade ao trabalhar com código e texto. Um bom exemplo é aprender a incorporar HTML em um documento do Google(how to embed HTML into a Google document) , entre outras coisas.
Você já trabalhou com arquivos HTML ? Você acha difícil? Compartilhe suas experiências conosco nos comentários abaixo.
Related posts
Como bloquear sites no Google Chrome
Alterar a localização da pasta de downloads no Google Chrome
Como corrigir “err_address_unreachable” no Google Chrome
Adicionar o botão da barra de ferramentas de favoritos ao Google Chrome
O que é DNS seguro e como habilitá-lo no Google Chrome?
Error Code 105 ERR_NAME_NOT_RESOLVED em Google Chrome
Como baixar o instalador offline do Google Chrome (autônomo)
Como consertar aw, Snap! error message em Google Chrome browser
Como usar o botão Compartilhar no Google Chrome para Android
Como fazer downgrade do Google Chrome para uma versão mais antiga
Como corrigir File Download Erros em Google Chrome browser
Como visualizar suas senhas salvas do Google Chrome
Como corrigir "Falha na verificação de vírus" no Google Chrome
Download official Google Chrome Temas para o seu browser
Google Chrome Abrindo automaticamente quando o PC inicializa
Fix Downloading Proxy Script error em Google Chrome
O Great Suspender suspenderá automaticamente as guias em Google Chrome
Fix Blurry File Open dialog Box em Google Chrome and Microsoft Edge
Como Create and Delete Profiles no navegador da Web Google Chrome
Google Chrome Navios Online Shopping Recurso para fazer pedidos com um toque
