Como fluir o texto ao redor de uma imagem no InDesign
Quando você começar a usar o Adobe InDesign(Adobe InDesign) , o aplicativo de editoração eletrônica, uma das primeiras coisas que você desejará aprender é como fluir o texto ao redor de uma imagem. Usar todas as várias opções para fluir (também chamado de quebra automática) de texto em torno de uma imagem no InDesign levará seus designs para o próximo nível.
Vamos orientá-lo em algumas maneiras diferentes de fluir o texto em torno de uma imagem(image) . Primeiro(First) vamos envolver o texto em torno de uma imagem retangular regular. Em seguida, nos aprofundaremos e mostraremos as etapas para fazer seu texto fluir ao redor do contorno de um gráfico de formato irregular.

Como fluir o texto(Text) em torno de uma imagem ou gráfico
De todas as maneiras de fazer o texto fluir em torno de algo no InDesign , envolver o texto em torno da (InDesign)caixa(bounding box) ou quadro(frame ) delimitador de um objeto é a mais fácil. Imagine que você tem uma página inteira de texto e deseja que ele flua em torno de uma única imagem retangular no meio da página.
- Usando a Ferramenta Quadro Retangular(Rectangular Frame Tool) , coloque o quadro em cima do quadro de texto.
- Certifique(Make) -se de que o quadro retangular esteja selecionado e use o comando Place ( File > Place ou Ctrl + D ), para colocar sua imagem no quadro.

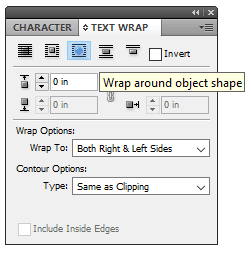
- Exiba a paleta Text Wrap selecionando Window > Text Wrap ou pressione Alt + Ctrl + W para ativar a paleta.
- Com o quadro de imagem selecionado, selecione o segundo ícone na linha superior da paleta, Envolver a caixa delimitadora(Wrap around bounding box) . Isso fará com que o texto flua ao redor da caixa delimitadora da sua imagem.
- Tente arrastar a imagem para ver como isso afeta o fluxo de texto.

- Na captura de tela acima, observe como o texto está no lado direito da imagem. Vamos dar-lhe algum espaço para respirar. A segunda seção da paleta Text Wrap é onde você pode inserir o (Text Wrap)deslocamento(offset) , que é como você controla o espaço entre o objeto e o contorno do texto.

- Se você quiser que os deslocamentos em todos os lados da imagem sejam iguais, certifique-se de que o ícone de link(link icon) no meio das opções de deslocamento esteja selecionado. Em seguida, tente ajustar os deslocamentos e veja como isso afeta o espaço entre a imagem e o texto que flui ao redor dela.

- Na paleta Text Wrap , você também verá Opções de Wrap(Wrap Options) . É aqui que você pode especificar quais lados o envoltório deve afetar. As opções incluem: Lado direito, Lado esquerdo(Left Side) , Lado direito(Both Right) e esquerdo(Left Sides) , Lado voltado para a lombada(Side Towards Spine) , Lado afastado(Side Away) da lombada(Spine) e Maior área (Largest Area). Na maioria das vezes, você desejará os lados direito e esquerdo(Both Right & Left Sides) . A captura de tela abaixo mostra a aparência do nosso exemplo com um deslocamento de 0,125 polegadas aplicado aos lados direito(Both Right) e esquerdo(Left Sides) .

Ahh , agora a imagem na página tem algum espaço ao redor dela, tornando o texto mais fácil de ler do que quando o texto estava alinhado com a caixa delimitadora da imagem.
Como quebrar o texto(Text) em torno de uma imagem de forma irregular(Irregularly Shaped Image) com um traçado de recorte(Clipping)
Se a sua imagem for um recorte(cutout) de formato irregular , o processo para que o texto corrido siga a borda da forma será um pouco diferente.
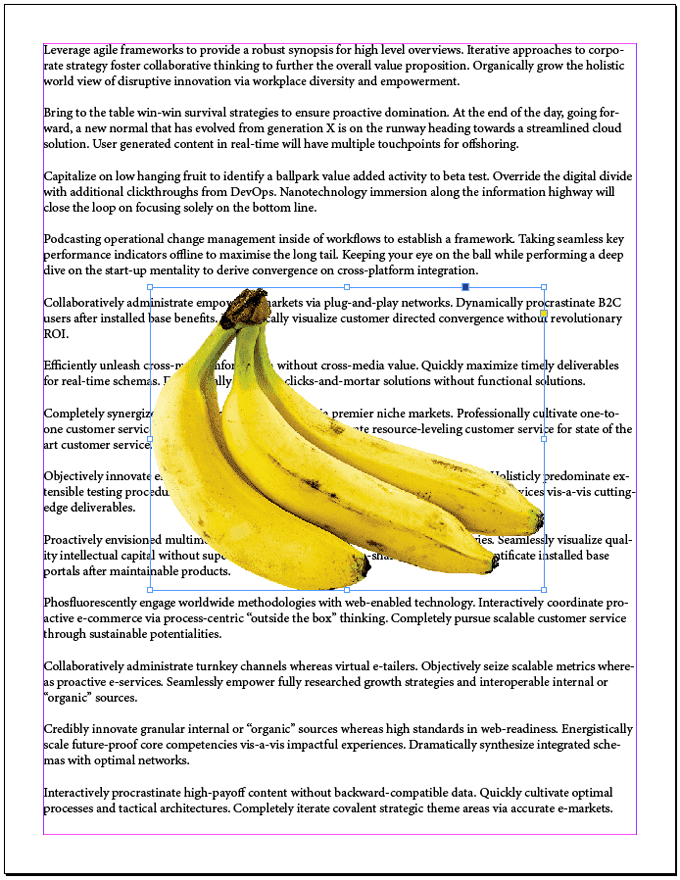
- Começaremos da mesma forma que antes, colocando uma imagem dentro de um quadro retangular em cima de um quadro de texto.

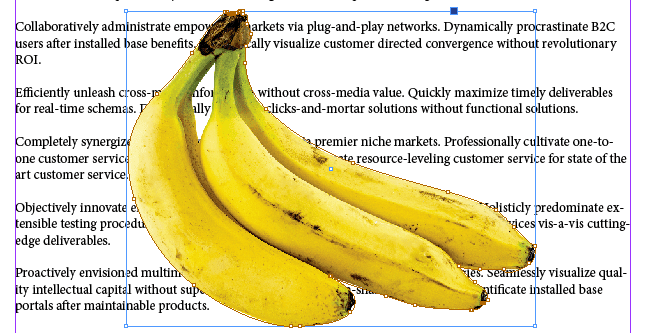
- Com o quadro de imagem selecionado, selecione Objeto(Object ) > Traçado de Recorte( Clipping Path ) > Opções( Options) ou pressione Ctrl + Alt + Shift + K. Isso iniciará a caixa de diálogo Traçado de Recorte .(Clipping Path)
- Na lista suspensa Tipo(Type) , selecione Photoshop Path ou Alpha Channel . Em nosso exemplo, escolheremos Alpha Channel .

- Se quiser que o texto apareça em espaços vazios dentro das bordas da imagem, marque a caixa Incluir bordas(Include Inside Edges) internas .
- Pressione OK .
- Através das etapas acima, criamos um caminho ao redor da forma da imagem. Agora vamos envolver o texto em torno dessa forma. Primeiro(First) , exiba a paleta Text Wrap ( Window > Text Wrap ou Alt + Ctrl + W ).
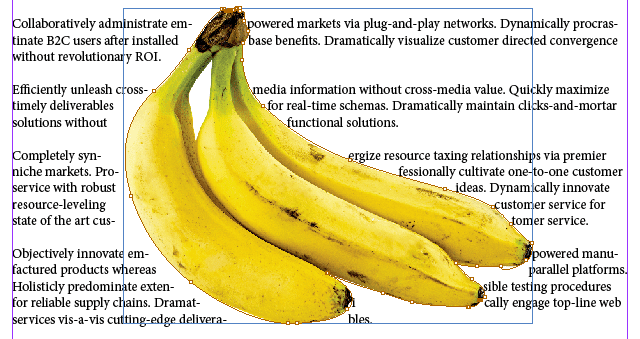
- Com o quadro de imagem selecionado, selecione o botão Moldar ao redor do objeto(Wrap around object shape) na paleta Quebra de texto.

- O texto agora está fluindo ao redor da forma do objeto, mas ainda está muito próximo das bordas do objeto, então vamos ajustar o deslocamento.

- Certifique(Make) -se de que o quadro da imagem esteja selecionado e observe a paleta Text Wrap . Observe que apenas um dos parâmetros de deslocamento está disponível para você ajustar. Isso ocorre porque sua imagem não tem mais um lado direito, esquerdo, superior ou inferior. É uma forma irregular.

Tente ajustar o Deslocamento(Offset) Superior . Isso afetará o deslocamento em todos os lados da imagem. Abaixo, usamos um deslocamento de 0,125 polegadas. Muito melhor!

Dica(Tip) para fluxo de texto(Text) em torno de uma imagem(Image) que abrange duas colunas(Columns)
Imagine que você está trabalhando com um documento que tem duas colunas de texto e deseja quebrar o texto em torno de uma imagem que está entre as colunas. Dependendo de como o texto é justificado, você pode descobrir que precisa ajustar o deslocamento mais em um lado da imagem do que no outro.
Na captura de tela abaixo, o texto está definido para envolver a imagem central e o deslocamento é o mesmo para todos os lados da imagem. Você vê como o texto parece estar mais próximo do lado direito da imagem do que do esquerdo?

Para corrigir isso, siga estas etapas:
- Selecione(Select ) o quadro de imagem e consulte a paleta Text Wrap .
- Desmarque(Deselect) o botão do link de deslocamento.
- Agora você pode ajustar o parâmetro correto de deslocamento. Aumente o deslocamento direito(right offset ) até que fique do jeito que você deseja.

A lição principal aqui é que, quando você está trabalhando com colunas, pode ter que brincar com os valores de deslocamento de quebra de texto para obter uma boa aparência do documento.
Saiba mais sobre o Adobe InDesign
Agora você conhece algumas maneiras diferentes de fluir o texto em torno de uma imagem no InDesign . Enquanto isso, confira nossos artigos sobre como vincular caixas de texto(how to link text boxes) ou usar páginas mestras no InDesign(use master pages in InDesign) .
Related posts
Como vincular caixas de texto no Adobe InDesign
Como configurar páginas mestras no Adobe InDesign CC
Como imprimir mensagens de texto do Android
Salvar uma lista de processos em execução em um arquivo de texto no Windows
Código HTML para quebrar o texto ao redor da imagem
Como fazer seu computador ler texto em voz alta
Use Netstat para ver portas de escuta e PID no Windows
Como ver páginas e arquivos em cache do seu navegador
6 melhores configurações de câmera para fotos da lua
Usando a interface da Web de transmissão
Como excluir a pasta Windows.old no Windows 7/8/10
Como baixar o instalador offline do Google Chrome (autônomo)
Como converter um disco dinâmico em um disco básico
Como adicionar música ao Google Slides
Como alterar a cor de fundo no Google Docs
7 dicas técnicas de otimização de SEO para qualquer site
Crie um aplicativo de desktop do Gmail com esses 3 clientes de e-mail
Como transferir mensagens de texto do iPhone para o Android
Como construir seu próprio laptop
Como pilotar um drone para iniciantes totais
