Como inverter o texto em um caminho no Illustrator
O Adobe Illustrator(Adobe Illustrator) é um ótimo programa de design gráfico para usar quando você deseja criar gráficos vetoriais editáveis. Um gráfico vetorial(vector graphic) pode ser ampliado sem perder nenhum detalhe, para que você possa fazer uma ilustração, incluindo tipografia, que ficará tão boa em um outdoor quanto em um cartão de visita.
Imagine criar um crachá ou logotipo redondo e você deseja digitar o texto em torno de um caminho circular. Você pode querer que o texto na parte inferior do círculo vire para o lado oposto do caminho, para que seja facilmente legível. Neste tutorial do Illustrator , ensinaremos como inverter o texto em um caminho no Illustrator , para que o texto não fique de cabeça para baixo.

Como inverter o tipo(Flip Type) em um caminho(Path) no Illustrator
Seja usando o Adobe Illustrator CC(Adobe Illustrator CC) ou uma versão anterior do Illustrator , um caminho é simplesmente uma (ou mais!) linhas retas ou curvas. Um caminho pode ser aberto ou fechado, dependendo se os pontos de extremidade estão unidos.
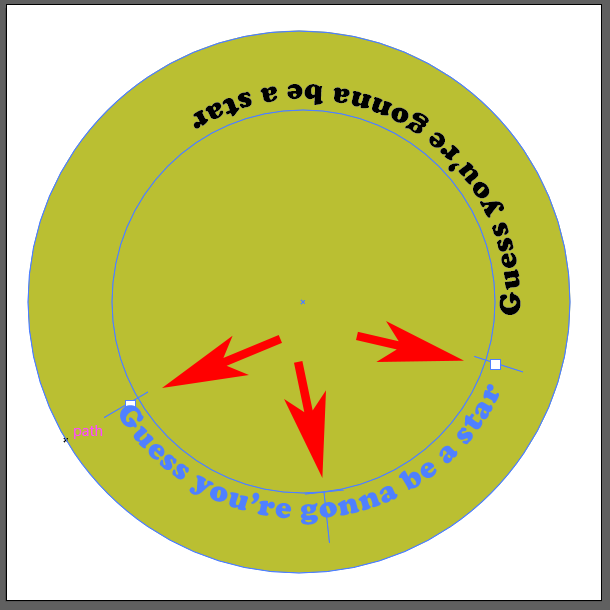
Começaremos com um design simples de círculo. Criaremos um caminho circular e, em seguida, usaremos a ferramenta de texto para digitar o texto ao longo desse caminho. Por fim, invertemos parte do texto para que ele apareça com o lado direito para cima na parte inferior do círculo.
- Selecione a ferramenta Elipse .(Ellipse)

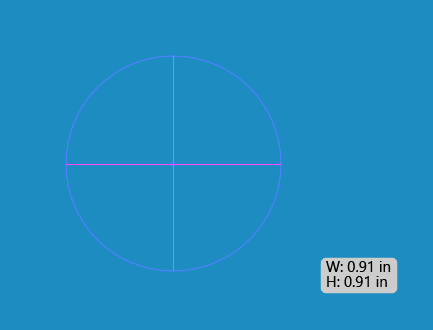
- Mantenha pressionada a tecla Shift e desenhe um círculo na tela. Segurar a tecla Shift forçará a elipse que você criou em um círculo perfeito. Qualquer cor de traço ou preenchimento desaparecerá quando você adicionar texto.

- No menu suspenso Ferramenta Tipo , escolha a (Type Tool)Ferramenta Tipo em um caminho(Type on a Path Tool) .

- No menu Janela(Window ) , selecione Type > Paragraph > Center para centralizar o texto que você está prestes a digitar. O atalho do Windows para o painel Parágrafo é (Paragraph)Ctrl + Alt + T . Os usuários de Mac podem usar Option + Command + T .

- Com a ferramenta Type on a Path ainda selecionada, clique no topo do círculo que você criou na etapa 2. O Illustrator adicionará o texto lorem ipsum paralelo ao caminho da linha de base do círculo.

- Selecione a fonte e o tamanho do caractere na guia Caractere no painel (Character)Tipo(Type) ou exiba o painel de caracteres selecionando Windows > Tipo(Type) > Caractere(Character) .

- Digite(Enter) o texto desejado na parte superior do círculo.

- Você verá três alças (também chamadas de colchetes de alinhamento) próximas ao texto: uma à esquerda, uma no meio e outra à direita. Use essas alças para girar o texto ao redor do círculo até que esteja exatamente onde você deseja.

- Em seguida, vamos copiar o que temos até agora e duplicá-lo. Usando a ferramenta Seleção direta(Direct Selection) na barra de ferramentas, selecione o círculo e escolha Editar(Edit) > Copiar(Copy) ou use o atalho de teclado Ctrl + C .

- Em seguida, cole o que copiamos na frente do que já está na prancheta. Faça isso selecionando Editar(Edit) > Colar na frente(Paste in Front) . Dependendo da fonte usada, você pode notar que o texto parece um pouco mais escuro, pois agora há duas cópias empilhadas no caminho do texto. Uma maneira mais fácil de confirmar que você tem duas cópias do texto é procurar no painel Camadas . (Layers)Você deve ver duas entradas para o seu texto. Se desejar, você pode renomear um para indicar que é a cópia na frente.

- No painel Camadas(Layers) , desative a visibilidade da camada inferior.

- Selecione a Ferramenta Tipo(Type Tool) , selecione o texto no caminho e digite o novo texto — o texto que você moverá para a parte inferior do caminho do círculo.

- Agora vem a parte divertida. Abra a caixa de diálogo Opções de caminho(Path Options) selecionando Tipo(Type ) > Tipo em um caminho(Type on a Path) > Opções de tipo em um caminho(Type on a Path Options) . Para o efeito de texto, escolha Rainbow e, na lista suspensa Align to Path , selecione Ascender . Além disso, marque a caixa Virar(Flip) e selecione o botão OK . (Marque a caixa Visualizar(Preview) para obter uma aparência avançada.)

Observação:(Note:) para as opções Alinhar(Align) ao caminho(Path) , escolher Linha(Baseline) de base colocará o texto no caminho. Ascendente(Ascender) coloca o texto do lado de fora do círculo. O Descender(Descender) localizará o texto no interior do círculo. Por fim, o Center colocará o texto bem no centro do caminho.
- Clique(Click) em qualquer lugar fora do texto para desmarcá-lo e, mais uma vez, use as alças para ajustar o espaçamento e mover o texto ao longo do caminho até a parte inferior do círculo.

- Em seguida, ative a visibilidade da camada superior do texto novamente.

É assim que você adiciona e inverte o texto em um caminho no Adobe Illustrator .

Insira um símbolo em seu design
Uma maneira fácil de adicionar um elemento extra ou dois a um design no Adobe Illustrator é inserir algo do painel Símbolos . (Symbols)Siga as etapas abaixo para adicionar um símbolo(symbol) ao seu design.
- Visualize(View) o painel Símbolos(Symbols) selecionando Janela(Window) > Símbolos(Symbols) .

- Use a seta suspensa Biblioteca de símbolos(Symbols Library) para visualizar uma lista de todas as bibliotecas instaladas em seu computador. Selecione um(Select one) deles para iniciar um painel onde você pode usar as setas de navegação para percorrer cada biblioteca de símbolos .(Symbols)

- Quando você encontrar um símbolo que deseja usar, arraste e solte-o em seu design.
- Use a Ferramenta de Seleção(Selection Tool) para redimensionar o símbolo para ajustá-lo ao seu design.

(Adobe)Os aplicativos da Adobe têm todos os tipos de recursos ocultos, como Símbolos(Symbols) , dos quais você só pode aproveitar se souber que eles estão lá. Temos tutoriais sobre como obter muitos efeitos no Adobe Photoshop , como adicionar uma borda a imagens, formas e texto(how to add a border to images, shapes, and text) ou usar máscaras para ocultar camadas(use masks to hide layers) ou até mesmo como fazer uma troca de rosto(how to do a face swap) .
E se você está começando a usar o Adobe Indesign(Adobe Indesign) , confira nossos tutoriais sobre como vincular caixas de texto(how to link text boxes) ou fluxo de texto em torno de uma imagem(flow text around an image) .
Related posts
Como enviar um Anonymous Text Message que podem não Be Traced Back to You
Como Abrir Really Large Text and CSV Files
Como para Format Text em Discord: Font, Bold, Italicize, Strikethrough, e mais
Como pesquisar texto dentro de vários arquivos PDF de uma só vez
Como ocultar mensagens de texto no iPhone (desativar a visualização)
Como criar um Transparent Background em GIMP
Qual é o Uber Passenger Rating and How para verificar
Como Download and Install Peacock em Firestick
4 maneiras de converter vídeo do YouTube em texto ou transcrição
Como Search Facebook Friends por Location, Job, ou School
Como Post um artigo em Linkedin (e Best Times para Post)
Como curvar texto no InDesign
Como Fix Hulu Error Code RUNUNK13
Como Download Twitch Videos
Como verificar Your Hard Drive para erros
OLED vs Microled: Você deve esperar?
4 Ways encontrar o melhor Options Internet (ISPs) na sua área
7 Quick Fixes quando Minecraft Keeps Crashing
Como tomar um Screenshot Em Steam
Você pode mudar sua Twitch Name? Sim, mas Be Careful
