Como vetorizar uma imagem no Photoshop
O Adobe Photoshop(Adobe Photoshop) não é um editor de imagens vetoriais. Adobe Illustrator habilmente lida com esse trabalho. Mas e se você estiver em um dos planos básicos de associação da Adobe Creative Cloud ? Ou você só tem uma assinatura do Photoshop?
O Photoshop(Photoshop) tem algumas ferramentas que permitem desenhar formas e caminhos vetoriais do zero. Agora você pode até selecionar vários caminhos e alterar a aparência com recursos como Live Shape Properties . Ainda assim, aprender a vetorizar uma imagem no Photoshop exige um pouco mais de esforço.

Como converter uma imagem raster(Raster Image) em uma imagem vetorial(Vector)
As imagens vetoriais(Vector images) podem ser dimensionadas para qualquer tamanho, ao contrário de uma foto que pixeliza se houver uma alteração na resolução. Eles são feitos de caminhos que são como “linhas” desenhadas com equações matemáticas escaláveis para qualquer resolução.

Para converter uma imagem raster baseada em pixels em uma imagem vetorial:
- Selecione os pixels.
- Converta-os em caminhos.
- Colori-los e salvá-los como uma imagem vetorial.
Como sempre, você trabalhará com diferentes camadas no Photoshop(layers in Photoshop) para extrair os caminhos de uma imagem raster. Aqui está um vislumbre do retrato raster inicial e a imagem final depois de vetorizada.

As capturas de tela são do Adobe Photoshop CC (21.2.0). Mas você deve ser capaz de seguir este tutorial simples com a maioria das versões recentes do Photoshop .
1. Abra a imagem raster(Raster Image) no Photoshop
Arraste(Drag) e solte a imagem raster no Photoshop ou abra-a em File > Open . A imagem de amostra neste exemplo é um retrato simples. Se o objeto que você deseja vetorizar tiver um plano de fundo ocupado, remova primeiro o plano de fundo no Photoshop .
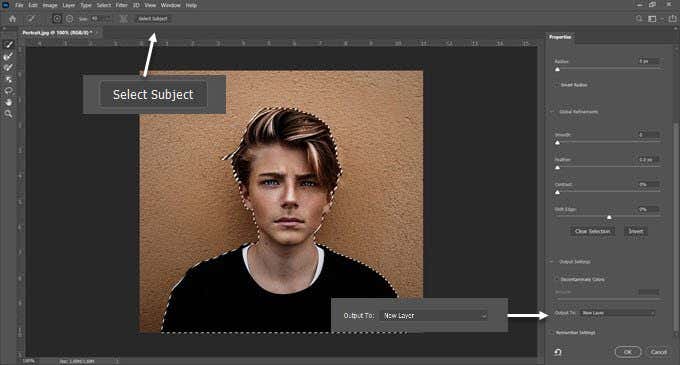
2. Faça uma seleção ao redor da imagem
Existem diferentes métodos que você pode usar para fazer uma seleção no Photoshop . O método escolhido dependerá da natureza da imagem. Por exemplo, se a imagem tiver bordas retas, você pode selecionar a ferramenta Letreiro Retangular . (Rectangular Marquee)Se você quiser escolher por cor, a varinha mágica(Magic Wand) ou a ferramenta Seleção rápida(Quick Selection) é uma opção.
Para retratos, o comando Selecionar assunto pode selecionar automaticamente o assunto principal em uma foto. (Select Subject)É uma ferramenta sensível ao conteúdo que usa algoritmos inteligentes para detectar pessoas em imagens. O botão Selecionar assunto(Select Subject) é exibido na barra de ferramentas quando você escolhe uma ferramenta de seleção. Você também pode encontrá-lo no menu Selecionar .(Select)

Vá para Select > Select & Mask > Select Subject e selecionará de maneira inteligente o assunto mais proeminente em uma fotografia.
Use os controles deslizantes de refinamentos globais(Global Refinements) para ajustar as bordas de seleção, se necessário, e, em seguida, envie a seleção para uma nova camada.

Para objetos mais complexos em sua foto, a ferramenta Seleção de objetos(Object Selection tool) é um recurso poderoso no Photoshop . Funciona exatamente como o Select Subject , mas ajuda você a ajustar a seleção com mais controles. Use isso se você tiver um grupo de objetos (ou pessoas) em sua foto.
3. Crie um efeito de limite
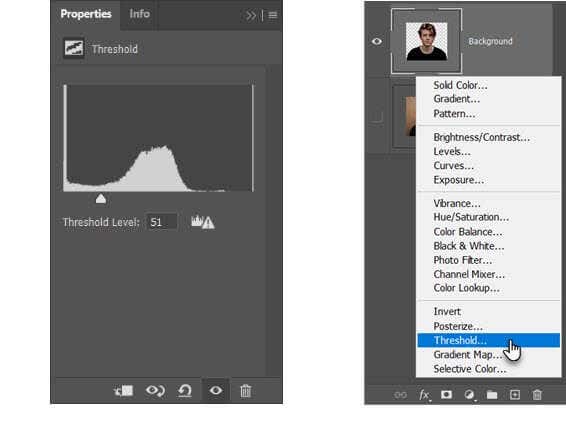
A camada de Ajuste de Limiar(Threshold Adjustment) transforma a camada atual em uma imagem em preto e branco, e você pode dar a uma imagem colorida uma aparência elegante de uma cor mais tarde no processo.
No painel Camadas, adicione uma nova camada Limite(Threshold) selecionando o ícone Criar novo preenchimento ou camada de ajuste . (Create new fill or adjustment layer)Ajuste o controle deslizante até obter a aparência desejada. Na imagem de exemplo, usamos um valor de 51.

4. Use o comando Color Range(Color Range Command) para selecionar áreas tonais(Select Tonal Areas)
O comando Color Range(Color Range command) no menu Select é como a seleção (Select)Magic Wand . Mas também é melhor, pois pode selecionar pixels que compartilham a mesma cor ou cor semelhante com a ferramenta conta-gotas nessa área da imagem. Você pode escolher uma variedade de cores usando a ferramenta repetidamente em diferentes áreas de uma imagem.
Neste tutorial do Photoshop , queremos usar o comando Color Range para selecionar todas as áreas tonais brancas e pretas.
Vá para Select > Color Range .
Use as ferramentas Conta(Eyedropper tools) -gotas para selecionar todas as diferentes áreas de tons na imagem. Escolher a visualização em tons de cinza(Grayscale) no menu suspenso lhe dará uma ideia das áreas selecionadas.
Clique em OK para fechar a caixa de diálogo e voltar para a camada limite com o retrato selecionado.

5. Converta sua seleção em(Selection Into) um caminho
Um caminho no Photoshop nada mais é do que uma linha com pontos de ancoragem em suas duas extremidades. Em outras palavras, são desenhos de linhas vetoriais. Os caminhos podem ser retos ou curvos. Como todos os vetores, você pode esticá-los e moldá-los sem perder detalhes. O Photoshop(Photoshop) pode converter seleções em caminhos e vice-versa.
Selecione a ferramenta Marquee ou qualquer ferramenta de seleção. Clique com o botão direito do mouse na imagem e escolha Make Work Path no menu de contexto.

Além disso, defina um valor de tolerância(Tolerance Value) na pequena caixa exibida.
6. Defina um valor de tolerância(Tolerance Value) para o caminho(Path)
Para tornar o caminho mais suave, defina um valor de tolerância(Tolerance) na caixa de diálogo que aparece. Um valor de “1,0” deve ser ideal para os caminhos irregulares ao redor de um retrato.

O valor de Tolerância(Tolerance) determina o quão próximo o caminho deve “aderir” aos contornos da imagem. Quanto menor o valor, mais de perto a seleção segue seu caminho. Valores mais altos diminuirão o número de pontos de ancoragem e tornarão o caminho mais suave. A regra geral é - quanto mais simples o objeto, maior a tolerância.
Mas experimente esse valor de acordo com a complexidade da sua imagem.
7. Crie uma nova camada de cor sólida
Sem clicar em qualquer lugar, vá para o painel Camadas e selecione (Layers)Criar (Create) novo preenchimento ou camada de ajuste(new fill or adjustment Layer) .
Em seguida, escolha Cor sólida(Solid Color) no menu. Você pode escolher qualquer cor.

Esta etapa cria a camada de forma vetorial no topo da camada Limiar(Threshold) .

Esta camada de preenchimento de cor sólida pode ser personalizada para qualquer cor de sua escolha. Na próxima etapa, exporte essa camada como uma imagem SVG .
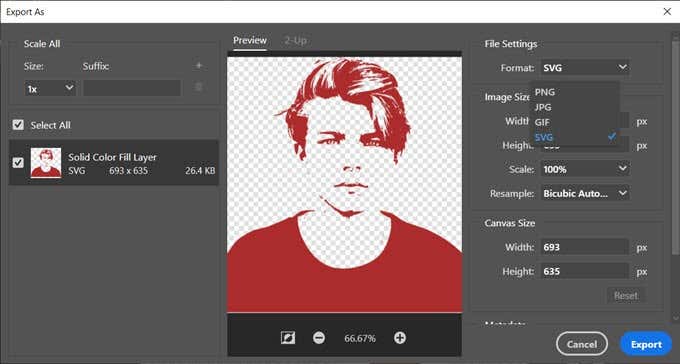
8. Salve a imagem vetorial(Vector Image) como um arquivo SVG
Clique com o botão direito do mouse na camada e escolha Exportar como(Export As) . Você também pode salvar a imagem vetorial em File > Export As .

Na caixa de diálogo Exportar como(Export As) , escolha SVG em Configurações de arquivo(File Settings) e clique em Exportar(Export) .

Agora você pode abrir o arquivo vetorial no Adobe Illustrator ou em qualquer outro editor de imagens vetoriais.
Alternativamente, você também pode exportar caminhos vetoriais do Photoshop para o Illustrator . Clique File > Export > Paths to Illustrator . Isso exporta o Caminho de preenchimento de cor sólida(Solid Color Fill Path) para o Illustrator, se você o tiver instalado.
Existem mais maneiras(Are More Ways) de vetorizar uma imagem no Photoshop
Esse método específico é uma maneira simples de obter uma imagem vetorial monótona de uma foto colorida. Você pode usá-lo como modelo para qualquer outra modificação de imagem no Photoshop(image modification in Photoshop) . Em seguida, aumente ou diminua a escala para qualquer tamanho em papel ou outro meio.
Existem outras maneiras de vetorizar uma imagem no Photoshop . O que você seguir dependerá da foto base e dos resultados desejados.
Related posts
Como remover ou substituir um plano de fundo no Photoshop
Como clarear os dentes no Photoshop
Como misturar no Photoshop
Como enevoar e desfocar no Photoshop
Como cortar um objeto em uma imagem no Photoshop CC
Como construir seu próprio laptop
Como usar seu Chromebook como um segundo monitor
Revisão do Livro - O Guia Geek How-To para Windows 8
Como cortar no Photoshop
7 dicas técnicas de otimização de SEO para qualquer site
Como abrir arquivos DDS no Windows 10
O que são sobreposições do Photoshop e como usá-las
Crie um aplicativo de desktop do Gmail com esses 3 clientes de e-mail
Como pilotar um drone para iniciantes totais
Como Curvar Texto no Photoshop
Como fazer um formulário preenchível do Google Docs com tabelas
Como recuperar uma conta hackeada do Facebook
Como excluir a pasta Windows.old no Windows 7/8/10
Como configurar páginas mestras no Adobe InDesign CC
Como usar o Photoshop Replace Color para edição criativa
