Faça o Chrome funcionar melhor com dispositivos touchscreen
O Windows 10 é executado em vários dispositivos. Esses dispositivos incluem desktops , laptops , dispositivos híbridos 2 em 1, telefones celulares(Mobile Phones) , dispositivos IoT , caixas eletrônicos(ATMs) , headsets de realidade mista e muito mais. (Mixed Reality)Falando sobre os headsets de realidade mista e os dispositivos híbridos 2 em 1 – eles usam o modelo de interação baseado em toque e gesto(Gesture) , que pode enfrentar problemas ao emular a versão Win32 do (Win32)Google Chrome . Isso não está relacionado a problemas de desempenho ou problemas de confiabilidade, mas é baseado principalmente na experiência do usuário(User Experience). Hoje, verificaremos maneiras pelas quais podemos habilitar uma interface de usuário otimizada e amigável ao toque no Google Chrome que ajudará você a melhorar sua usabilidade geral.
Faça o Chrome(Make Chrome) funcionar melhor com dispositivos touchscreen

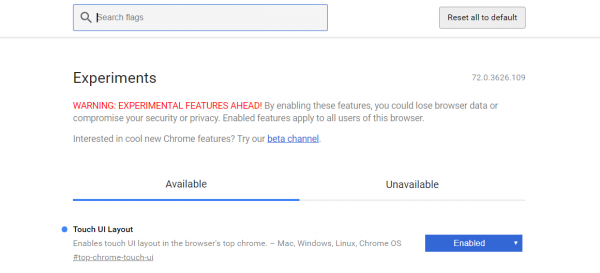
Abra o navegador Google Chrome(Oen Google Chrome) e visite este URL: chrome://flags
Procure por Layout de IU de toque(Touch UI Layout) na caixa de pesquisa na parte superior da página.
Em seguida, alterne a entrada apropriada para Ativado.(Enabled.)
Reinicie o Google Chrome(Restart Google Chrome) para que as alterações entrem em vigor.
Isso ativará a experiência do usuário(User Experience) amigável ao toque no Google Chrome .
Diferença entre o modo amigável ao toque(Touch Friendly Mode) e o modo padrão(Default Mode)
A diferença entre o modo amigável ao toque(Touch Friendly Mode) e o modo padrão(Default Mode) no Google Chrome é sutil. Você não sofrerá grandes mudanças na interface do usuário(User Interface) . No entanto, as mudanças que você encontrará serão bem-vindas por você e o forçarão a pensar por que você nunca conseguiu isso antes.

Quando este modo é ativado, todos os elementos alinhados na página são espaçados adequadamente. Isso traz espaço para entradas baseadas em toque e gestos. Além disso, isso traz uma interface de usuário mais clara e adequadamente espaçosa para ser usada pelo usuário.
Há algumas coisas particulares que vale a pena manter em mente -
- Este modo amigável ao toque(Touch Friendly Mode) funcionará em um dispositivo, independentemente do fator de forma em execução.
- O outro pré-requisito para que esse modo esteja disponível na lista de recursos experimentais é o fato de você estar executando o Google Chrome(Google Chrome) versão 72 ou mais recente.
O que você achou dessa nova interface amigável ao toque no Chrome?(How do you like this new touch-friendly UI on Chrome?)
Related posts
Make Chrome use Menos memória no Windows 10
Make Google Drive Arquivo aberto em New tab em Chrome
Make InPrivate or Incognito shortcuts para Firefox, Chrome, Edge, Opera, ou Internet Explorer
Torne o Google Chrome o navegador da Web padrão no Mac e iOS
Como desativar TouchScreen em Windows 10
HID-compatível TouchScreen Driver está ausente de Device Manager
PassProtect garante que você não esteja usando senhas já violadas
Make feedback visual para pontos de toque mais escuros e maior em Windows 10
Search em várias abas abertas em Firefox and Chrome browsers
Chrome update Falha com códigos de erro 3, 4, 7, 10, 11, 12, etc
Chrome or Firefox não pode baixar ou salvar arquivos no seu computador
Capturar ou tomar capturas de tela no navegador Chrome or Firefox nativamente
Como optar por Google FLoC (Privacy Sandbox) em Chrome
CORRECÇÃO: Vimeo não funciona em Chrome or Firefox
Error Code 105 ERR_NAME_NOT_RESOLVED em Google Chrome
Como Destroy Profile em Browser Close em Google Chrome
Como habilitar o Global Media Playback Control em Chrome
Ativar autenticação menos pin para hospedeiros Remote Access em Chrome
Como Empty Cache & Hard Reload em Chrome browser
Sempre abra links deste tipo no aplicativo associado ausente em Chrome
