Corrigir a caixa de diálogo Blurry File Open no Google Chrome e no Microsoft Edge
Nos últimos dias, muitos usuários relataram ter uma caixa de diálogo de abertura de arquivo embaçada com o navegador Chrome e Edge baseado em Chromium . Ele exibe algumas fontes borradas ou indistintamente visíveis que dificultam a leitura. Portanto, se você também for afetado por esse problema, leia esta postagem e, nesta postagem, mostraremos uma maneira rápida de corrigir a caixa de diálogo de abertura de arquivo embaçada no (File open)Google Chrome e no Microsoft Edge .
(Blurry File Open)Caixa de diálogo Abrir arquivo embaçado no Google Chrome
Para corrigir a caixa de diálogo Abrir arquivo(File) embaçada no Google Chrome , siga as sugestões abaixo:
- Antes(First) de tudo, Press Win+D para alternar diretamente para a tela da área de trabalho.
- Clique com o botão direito do mouse(Right-click) no ícone de atalho e selecione Propriedades(Properties) no menu de contexto.
- Como alternativa, clique com o botão direito do mouse no ícone do Chrome disponível na barra de tarefas.
- No menu de contexto, clique novamente com o botão direito do mouse na entrada do Chrome
- Em seguida, selecione a opção Propriedades(Properties) na lista do menu.
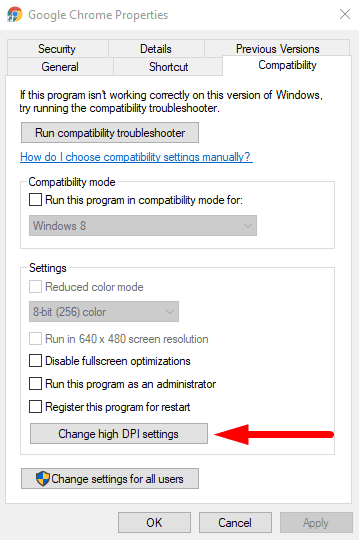
- Na janela Propriedades(Properties) , alterne para a guia Compatibilidade .(Compatibility)
Por fim, vá para a seção Configurações(Settings) e selecione o botão Alterar configurações de DPI alto .(Change high DPI settings)

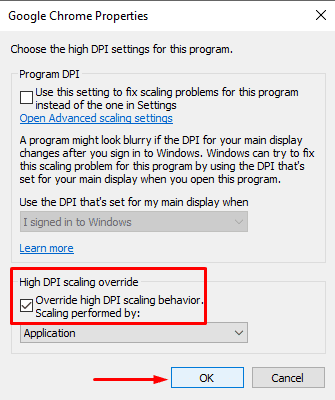
Isso abrirá uma nova caixa de diálogo onde você deve marcar a caixa de seleção ao lado do comportamento de escala de DPI alto Substituir(Override high DPI scaling behavior) .
Além disso, certifique-se de que o Scaling executado por(Scaling performed by) esteja definido como Application .
Em seguida, pressione OK > Aplicar(Apply) para salvar as alterações.

Depois de seguir as instruções acima corretamente, verifique a caixa de diálogo de abertura do arquivo embaçado. Agora deve ser corrigido e de volta à sua alta resolução.
Leia(Read) : Corrija o problema de fontes borradas no Windows 10(Fix Blurry Fonts problem in Windows 10) .
(Blurry File Open)Caixa de diálogo Abrir arquivo embaçado no Microsoft Edge
Se você é um usuário do Microsoft Edge , informe-me que as etapas para corrigir esse problema no Microsoft Edge são um pouco semelhantes às que fizemos no Google Chrome . Então vamos ver isso.
Clique com o botão direito do mouse(Right-click) no ícone de atalho do Microsoft Edge e selecione Propriedades(Properties) no menu de contexto.
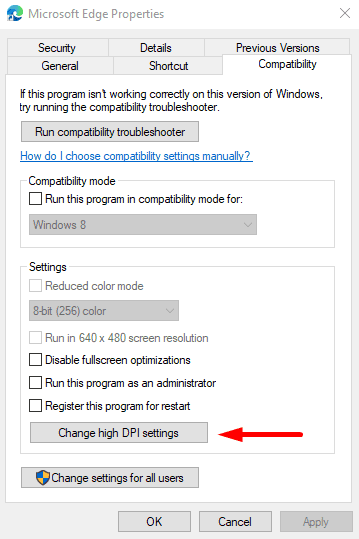
Quando a janela Propriedades(Properties) for aberta, clique na guia Compatibilidade .(Compatibility)
Vá para a seção Configurações(Settings) e selecione o botão Alterar configurações de DPI alto .(Change high DPI settings)

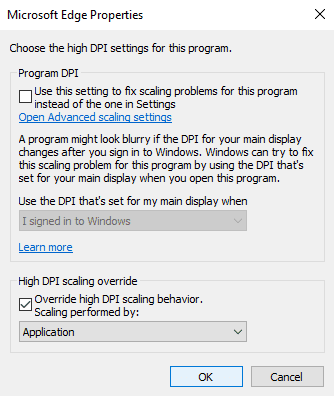
Na nova caixa de diálogo, marque a caixa de seleção ao lado de Substituir comportamento de dimensionamento de DPI alto(Override high DPI scaling behavior) .
Além disso, certifique-se de que o Scaling executado por(Scaling performed by) esteja definido como Application .
Agora, finalmente, selecione OK e, em seguida, o botão Aplicar(Apply) para salvar as alterações.

Observação:(Note:) caso você não tenha o ícone da área de trabalho do Chrome/Edgebarra de pesquisa do Windows . Para obtê-lo, pressione Win+Q e digite chrome/edge. Em seguida, clique com o botão direito do mouse no resultado da pesquisa e selecione Abrir local do arquivo(Open file location) . Isso abrirá o explorador de arquivos no atalho para Chrome/Edge . Portanto, clique com o botão direito do mouse no arquivo executável do Google Chrome/Microsoft Edge e selecione Criar atalho(Create shortcut) .
É isso. Espero que você tenha achado este guia útil. Se você tiver alguma dúvida, deixe-nos saber na caixa de comentários.(That’s it. I hope you found this guide helpful. If you have any queries, let us know in the comment box.)
Related posts
Como silenciar uma aba em Chrome, Firefox, Microsoft Edge e Opera
Como imprimir um artigo sem anúncios em todos os principais navegadores
Como habilitar Não rastreie em Chrome, Firefox, Edge e Opera
Como configurar um servidor proxy no Chrome, Firefox, Edge e Opera
Como mudar o default browser em Windows 11
Como ir incógnito em Chrome, Firefox, Edge e Opera
Como Fix Twitch Error 2000 em Google Chrome
7 maneiras pelas quais os navegadores devem melhorar a navegação privada (Incognito, InPrivate, etc)
Fix Error Code 105 em Google Chrome
Make InPrivate or Incognito shortcuts para Firefox, Chrome, Edge, Opera, ou Internet Explorer
Fix ERR_FILE_NOT_FOUND error em Google Chrome
Fix ERR_SPDY_PROTOCOL_ERROR error em Google Chrome
Sobre InPrivate and Incognito. Qual é a navegação privada? Which browser é o melhor?
Fix Downloading Proxy Script error em Google Chrome
Como corrigir File Download Erros em Google Chrome browser
Fix Este site não pode ser alcançado erro em Google Chrome
Go incognito com um shortcut key em Chrome, Edge, Firefox e Opera
Put Chrome & outros navegadores em tela cheia (Edge, Firefox e Opera)
Como bloquear cookies de terceiros em Chrome, Firefox, Edge e Opera
Como Fix No Sound issue em Google Chrome
