Remova o ícone de quebra-cabeça para o botão de extensão da barra de título do Chrome PWA
PWA (significa Progressive Web Application ), uma combinação de programas da web que usam tecnologias modernas da web. Ele ajuda os usuários a criar uma interface amigável, como os aplicativos nativos fazem, para que o usuário possa experimentar a conveniência do aplicativo. Esta postagem irá orientá-lo sobre como remover o ícone do quebra-cabeça da barra de título do Chrome PWA .
O PWA(PWA) é um ponto de equilíbrio de sites e aplicativos, os usuários só precisam adicioná-lo à tela inicial e o site se tornará uma réplica do aplicativo móvel. É mais barato criar, pode ter notificações push, já que sua tecnologia comum baseada na web PWA é criada sem qualquer aborrecimento. É benéfico para os empresários, mas também encadeado com poucas limitações.

Remova o ícone do quebra(Remove Puzzle Icon) -cabeça da barra de título do Chrome PWA(Chrome PWA Title)
O PWA(PWA) oferece conversas contínuas, muitos sites populares como AliExpress , Twitter , Flipkart , etc. lançaram seu PWA e reivindicaram melhor engajamento do que aplicativos nativos.
Por outro lado, esta aplicação limita o usuário na comunicação entre aplicações. Se você deseja remover o ícone do quebra-cabeça da barra de título do Chrome PWA(Chrome PWA Title) , siga as sugestões abaixo:
- Inicie o navegador Google Chrome.
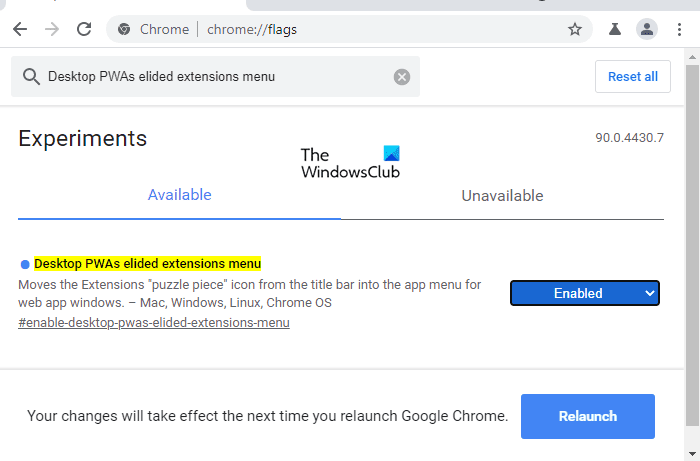
- Vá para a página chrome://flags .
- Sinalizadores de pesquisa para o menu de extensões omitidas de PWAs(Desktop PWAs elided extensions menu) de área de trabalho .
- Clique(Click) no menu suspenso e alterne de Padrão(Default) para Ativado(Enabled) .
- Reinicie o navegador para aplicar as alterações.
Vamos agora vê-los em detalhes:

Para começar, abra o navegador Google Chrome que não tem PWA.
Dentro da área do aplicativo, vá para a barra de endereço, digite chrome://flags e pressione Enter .
Em seguida, vá para a caixa de pesquisa, digite o menu de extensões elididas de PWAs(Desktop PWAs elided extensions menu) da área de trabalho e você verá o sinalizador relacionado na seção Experimentos(Experiments) .
Como alternativa, copie e cole o seguinte código de texto na barra de endereço do Chrome e pressione Enter para abrir o sinalizador diretamente.
chrome://flags/#enable-desktop-pwas-elided-extensions-menu
Isso o levará à próxima janela, onde você terá uma opção de extensão elidida do Desktop PWA(Desktop PWA elided extension) .
Agora clique no menu suspenso, ao lado do menu Extensões elididas de PWAs(Desktop PWAs elided extensions menu) da área de trabalho e alterne para a opção Ativado(Enabled) .
Em seguida, vá para a área da barra(Taskbar) de tarefas e clique no botão Reiniciar(Relaunch) para que as alterações entrem em vigor na próxima vez que você abrir o navegador.
DICA(TIP) : Você também pode remover o botão Extensões ou o ícone Quebra-cabeça da barra de ferramentas do navegador Chrome(remove the Extensions button or Puzzle icon from Chrome browser toolbar) .
Related posts
Windows Defender Application Guard Extension para Chrome & Firefox
Share Button Plugins para Chrome, Firefox and Edge browsers
Chrome Extension Shield Pro adverte você de extensões maliciosas Chrome
Como esconder Browser Extension ícones em Chrome, Edge or Firefox
Como habilitar ou Disable Search Tabs Button em Chrome
Como desativar ou ativar o Reader Mode em Chrome em Windows 10
Import Bookmarks, Passwords em Chrome de outro navegador
Skype Extension para Google Chrome permite acessar Skype para Web e mais!
Como sincronizar Tabs entre Edge, Chrome and Firefox browsers
Add or Remove Vertical Tabs Button em Toolbar em Edge browser
Como Highlight um Active Tab em Chrome Browser
Multcloud Chrome Extension: Grátis Cloud Drive Management tool
Chrome or Firefox não pode baixar ou salvar arquivos no seu computador
Como limpar Cache, Cookies, Browsing History em Chrome and Firefox
Disable, Adobe Flash desinstalação, Shockwave em Chrome, Firefox, Edge, IE
Como habilitar o Global Media Playback Control em Chrome
Corrigir a extensão de visualização de grade do Google Meet
Como Destroy Profile em Browser Close em Google Chrome
Ativar Line Wrap em Source View em Chrome or Edge
Como usar o botão Compartilhar no Google Chrome para Android
