Acesse sites para dispositivos móveis usando o navegador da área de trabalho (PC)
Em nossas vidas diárias, ao lidar com o uso da web online, existem muitos sites que visitamos diariamente. Abrir esses sites usando qualquer dispositivo móvel(Mobile) normalmente resultará em versões redimensionadas e menores automaticamente. Isso ocorre porque a página pode carregar mais rapidamente para todos os dispositivos móveis e, portanto, reduzir o uso de dados do consumidor. Para sua informação, o conceito de bootstrap é usado por trás disso. Usar um site compatível com dispositivos móveis(mobile compatible) em um navegador de desktop torna-se útil quando você tem uma conexão de internet mais lenta e pode carregar rapidamente qualquer página da web. Agora, abrir qualquer site na forma da versão móvel não apenas permite acessar o site mais rapidamente, mas também ajuda a economizar o uso de dados.

Esse recurso de visualização da versão móvel do site no navegador da área de trabalho também ajuda os desenvolvedores a verificar e testar sites móveis. Caso você esteja procurando uma abordagem para abrir e acessar qualquer site como uma versão móvel do seu navegador de desktop, este artigo é para você.
Acesse sites para dispositivos móveis usando o navegador da área de trabalho (PC)(Access Mobile Websites Using Desktop Browser (PC))
Certifique-se de criar um ponto de restauração(create a restore point) caso algo dê errado.
Método 1: abrir sites para dispositivos móveis usando o Google Chrome(Method 1: Open Mobile Websites Using Google Chrome)
Acessar a versão móvel de qualquer site a partir do navegador do seu PC requer o uso da extensão User-Agent Switching(User-Agent Switching extension)(User-Agent Switching extension) . Isso está disponível para o navegador da Web Chrome(Chrome web) . Aqui você tem que seguir alguns passos para acessar a versão mobile de qualquer site no navegador Chrome do seu desktop.
1. Primeiro(First) , você deve instalar a extensão User-Agent Switcher no seu navegador Chrome a partir deste link .
2. No link, clique em “ Adicionar ao Chrome(Add to Chrome) ” para instalar a extensão em seu navegador.

3. Um pop-up aparecerá, clique em Adicionar extensão(Add extension) e reinicie o Chrome.

4. Em seguida, na barra de fácil acesso do seu navegador, você deve selecionar o atalho para( select the shortcut for) a extensão “ User-Agent Switcher ”.
5. A partir daí, você deve selecionar seu mecanismo da web móvel, por exemplo, se quiser abrir uma página da web otimizada para Android, selecione “ Android ”. Você pode escolher qualquer dispositivo de acordo com sua preferência.

6. Agora, visite qualquer página da Web e esse site estará no formato compatível com dispositivos móveis que você selecionou anteriormente.

DICA PRO: (PRO TIP:) 12 maneiras de tornar o Google Chrome mais rápido(12 Ways To Make Google Chrome Faster)
Método 2: Abra sites móveis usando o Mozilla Firefox(Method 2: Open Mobile Websites Using Mozilla Firefox)
Outro navegador popular é o Mozilla Firefox , no qual você deve adicionar um complemento de navegador para acessar sites compatíveis com dispositivos móveis. Para fazer isso, você precisa executar as seguintes etapas:
1. Se a sua área de trabalho tiver um navegador da Web Mozilla Firefox instalado, você precisará instalar um complemento em seu navegador. Para fazer isso, você deve clicar no botão Configurações(Settings) do seu navegador e escolher “ Add-ons ”.

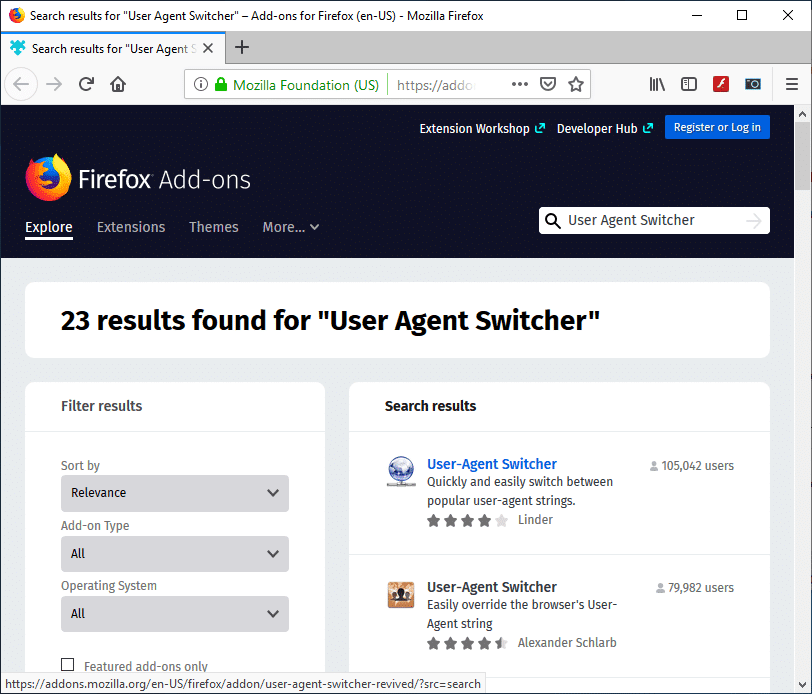
2. Procure o Comutador User-Agent.(Search for the User-Agent Switcher.)

3. Agora clique no primeiro resultado( first result) da pesquisa de extensão User-Agent Switcher .
4. Na página User-Agent Switcher , clique em Add to Firefox para instalar o add-on.

5. Assim que o Add-on estiver instalado, certifique-se de reiniciar o Firefox .
6. Na próxima vez que você abrir seu navegador, poderá ver um atalho da extensão User-Agent Switcher.(shortcut of the User-Agent Switcher extension.)
7. Clique no ícone de atalho(shortcut icon) e escolha o User-Agent Switcher padrão(choose the default User-Agent Switche) . Você tem a opção de escolher qualquer dispositivo móvel , (Mobile)navegador(Desktop Browser) de desktop e sistema operacional(Operating System) .

8. Agora abra qualquer site que será aberto na versão móvel do site em seu navegador de desktop. (mobile version of the website on your desktop browser. )

Método 3: Usando o Opera Mini Simulator (Descontinuado)(Method 3: Using Opera Mini Simulator (Deprecated))
Nota:(Note:) Este método não funciona mais; por favor, use o próximo.
Se você não gostar dos dois métodos acima de usar a opção User Agent Switcher , você ainda tem outra maneira de visualizar uma versão otimizada para dispositivos móveis de qualquer site em seu navegador de desktop usando outro simulador popular - Opera Mini Mobile Website Simulator . Aqui estão as etapas para acessar a versão móvel de qualquer site no navegador do seu PC usando o Opera Mini Simulator :
- Você pode iniciar qualquer navegador( start any web browser) de sua preferência.
- Na barra de endereço, digite e navegue até a página do Opera Mini Mobile Website Simulator.(Opera Mini Mobile Website Simulator webpage.)
- Para começar a usar o simulador você precisa dar algumas permissões, clique em Concordo.(Agree.)
- Na próxima vez que você abrir qualquer site em seu navegador, ele estará na versão otimizada para dispositivos móveis.
Método 4: Usar Ferramentas do Desenvolvedor: Inspecionar Elemento(Method 4: Use Developer Tools: Inspect Element)
1. Abra o Google Chrome.
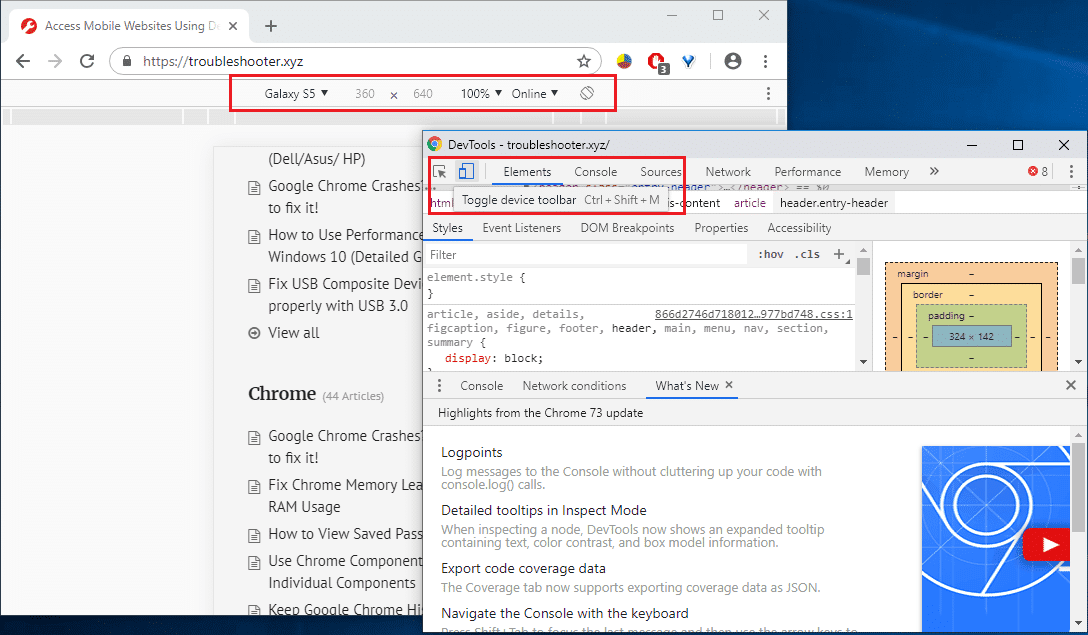
2. Agora clique com o botão direito do mouse( right-click) em qualquer página (que você deseja carregar como compatível com dispositivos móveis) e escolha Inspect Element/Inspect.

3. Isso abrirá a janela Developer's Tool .
4. Pressione Ctrl + Shift + M e você verá que uma barra de ferramentas aparecerá.

5. Na lista suspensa, selecione qualquer dispositivo(select any device) , por exemplo, iPhone X.

6. Aproveite a versão móvel do site em seu navegador de desktop.
Recomendado:(Recommended:)
- Desabilitar permanentemente o Windows Defender no Windows 10(Permanently Disable Windows Defender in Windows 10)
- Por que você precisa desativar a inicialização rápida no Windows 10?(Why do You need To Disable Fast Startup In Windows 10?)
- Corrigir o erro de tela azul da morte no Windows 10(Fix Blue Screen of Death error on Windows 10)
- Corrigir a calculadora não funciona no Windows 10(Fix Calculator Not Working in Windows 10)
Espero que este artigo tenha sido útil. Agora você pode acessar facilmente sites móveis usando o navegador da área de trabalho( Access Mobile Websites Using the Desktop browser) , mas se você ainda tiver alguma dúvida sobre este tutorial, sinta-se à vontade para perguntar na seção de comentários.
Related posts
Como Limpar Queue em Spotify em Desktop & Mobile
Como ver Everyone em Zoom (em Desktop & Mobile)
Como tomar um Screenshot em Netflix (Desktop & Mobile)
Como alterar Password em Netflix (Mobile & Desktop)
Como Mudar Between Browser Tabs Using Shortcut Key
Como denunciar um User em Discord (Desktop or Mobile)
Como cair um Pin em Google Maps (Mobile and Desktop)
3 Ways para compartilhar Wi-Fi Access sem revelar Password
Como habilitar ou Disable JavaScript em sua Browser
Como bloquear o acesso à câmera e ao microfone em todos os principais navegadores
Como parar / transformar Off Reddit Notifications no Mobile and Desktop
Interruptor Between Tabs em Any Browser Using Keyboard Shortcuts
Como rastrear alterações no Word (online, móvel e desktop)
Shut Down Windows Using Keyboard Shortcuts
Como usar Torrents em Apple Mobile Devices
Como remover Google or Gmail Profile Picture?
Facilmente Move Emails de um Gmail Account para outro
Como faço para o Access My Google Cloud? (2021)
Como Access Facebook Desktop Version no iPhone
Properly carga Fix Facebook Home Page Wo n't
